Parte prima: Le sezioni
Un sistema di gestione dinamico dei contenuti è utilissimo per gestire siti con moltissime pagine tutte in qualche modo simili. Immaginate di voler creare un sito web dedicato a tutti i cantanti al mondo: sarebbe impossibile per qualsiasi grafico scrivere una distinta pagina HTML per ciascuno - e mantenere aggiornato un sistema del genere sarebbe un incubo.
Usando Sar-At noi creiamo un'unica pagina HTML - una pagina mastro - e con quella vestiamo tutte le informazioni sui cantanti.
La struttura della sezione
Immaginatevi le informazioni che volete mettere dentro al vostro sito. Per esempio, immaginiamo che, per cominciare, voi vogliate creare un sito che presenta i cantanti lirici. Di ogni cantante decidiamo di voler presentare: Nome e cognome; Data di nascita; Nazionalità; Timbro di voce; Curriculum vitae e una Fotografia. Ciascuna di queste informazioni viene chiamata "un campo".
Sar-At vuole che ad ogni campo (informazione) diverso sia associato un tipo. Questo è indispensabile perché dati differenti vanno trattati in modo differente.
Facciamo un esempio pratico per capire questa esigenza. Immaginate di voler presentare i cantanti lirici per data di nascita, dal più vecchio al più giovane. I cantanti sono:
Aristide Pallazzi, nato il 25/11/1980
Mirella Di Panna, nata il 15/07/1984
Se Sar-At non sapesse che le date sono, appunto, date, collocherebbe prima Di Panna e poi Pallazzi. Questo accade perché in ordine alfabetico "15/07/1984" viene prima di "25/11/1980" (infatti 1 viene prima di 2).
I tipi di campo predefiniti da Sar-At sono:
Numero intero (per esempio 41)
Numero reale (con la virgola: per esempio 3,14)
Data (per esempio primo gennaio 2020)
Ora (per esempio 07:30)
Data e ora (per esempio primo gennaio 2020 alle 7:30)
Colore
Testo breve (sino a 255 caratteri, per esempio un cognome)
Testo lungo (sino a 65.536 caratteri, per esempio una scheda prodotto)
File (un documento esterno, come per esempio una lettera creata con Microsoft Word o una fotografia)
Menu, multiparole, checkbox e radiobutton (una serie di alternative, le cui differenze vedremo in seguito).
Portale (un collegamento a una fonte di informazioni esterna. Per esempio, tutti i modelli di auto offerti dalla marca di cui si sta parlando).
Nomi di campo
Sar-At vuole anche che ogni campo abbia un nome distinto. I nomi possono utilizzare lettere, cifre, ma anche lettere accentate, segni di interpunzione e alfabeti differenti dal latino (per esempio "città_di_nascita" è un nome di campo valido, e lo sono anche "io&tul'ho_capito" o "привет"). Meglio limitare la fantasia, però: non tutti i nomi usabili dentro Sar-At possono venire riconosciuti e usati nelle pagine mastro, quindi serve un po' di attenzione o finiremo per memorizzare informazioni che non possiamo poi visualizzare sul sito. Il suggerimento è di utilizzare solo lettere non accentate sia minuscole che maiuscole, cifre e il trattino basso _
Se assegnate a una sezione o ad un suo campo un nome che risulterebbe inaccettabile in una pagina mastro, Sar-At ve lo fa notare immediatamente.
Nel caso dei cantanti d'opera decideremo di lavorare così:
|
Campo |
Tipo |
Scopo |
|
nome |
Testo breve |
Nome di battesimo |
|
cognome |
Testo breve |
|
|
date |
Data |
Data di nascita |
|
nazione |
Testo breve |
Nazionalità di provenienza |
|
timbro |
Testo breve |
Baritono o tenore o soprano o... |
|
bio |
Testo lungo |
Curriculum vitae |
|
foto |
File |
Fotografia |
Armati di queste decisioni possiamo disegnare la nostra prima pagina mastro.
Se non avete abilità grafiche, e se lascerete che sia un grafico a progettare le pagine per voi, tenete presente che Sar-At può generare per voi una "pagina mastro sintetica", cioè un HTML essenziale e privo di immagini ma pienamente utilizzabile.
La pagina mastro
Immaginatevi le pagine del vostro sito. Disegnatele con Dreamweaver, o lo strumento che più vi piace. Per ora metteteci dentro informazioni false. Per esempio, se stavate pensando a una pagina dedicata al grande tenore Aristide Pallazzi, disegnatela completamente e metteteci dentro la sua foto, la sua biografia, una tabella con i suoi dischi. Usate HTML puro.
Sentitevi liberi di progettare anche la struttura di navigazione del sito, anche se non è indispensabile a questo punto. Per esempio: voi avete in mente un motore di ricerca che elenca i timbri di voce, e quando ho scelto tenore mostra tutti i tenori, e cliccando il nome di Aristide Pallazzi va alla sua scheda. O magari un più tradizionale motore di ricerca dove scrivo il nome dell'artista e il sistema ne visualizza i dati.
Potrebbe venire fuori qualche cosa di simile all'immagine.

Ora vogliamo generalizzare e trasformare questo facsimile in una vera pagina mastro. È facilissimo: ci basta entrare sulla pagina HTML e sostituire il testo d'esempio con i segnaposto.
Ci sono due modi in Sar-At versione 11.0 (e successive) di redigere le pagine mastro e fissare i segnaposto. Inizialmente vi presenteremo la versione classica, che è più semplice da comprendere e mettere all'opera, e più veloce in esecuzione. Immediatamente dopo presenteremmo la versione Twig, ben più flessibile e potente.
Con la modalità classica delle pagine mastro in Sar-At, si tratta semplicemente di utilizzare il nome breve dell'informazione (quello elencato nella colonna di sinistra della tabella poco sopra) circondato da parentesi graffe.
Per esempio, dove sta scritto "Aristide Palazzi" noi scriveremo {nome} {cognome}. Al posto di "tenore", sempre consultando la tabella che abbiamo creato al paragrafo precedente, scriveremo {timbro}. Attenzione a maiuscole e minuscole, che per Sar-At sono cose distinte: per semplicità consigliamo di usare ovunque solo le minuscole. Non bisogna neppure lasciare spazi bianchi dentro alle parentesi graffe.
Il risultato finale, naturalmente, avrà un aspetto "sbagliato" dentro Dreamweaver o semplicemente dentro al browser: assomiglierà a quello visto qui a sinistra. Non c'è di che preoccuparsi: la pagina visibile ai visitatori verrà composta dal motore di Sar-At combinando questa pagina mastro con i dati che tra poco inseriremo nel programma.
Probabilmente, arrivati a questo punto, avete qualche dubbio riguardo alla foto. Per adesso non preoccupatevene: ci penseremo tra qualche minuto.
Caricamento della pagina mastro sul server
Una volta completata la pagina mastro, essa va caricata nel sito. Utilizzate un programma SFTP, come per esempio WinSCP per Windows oppure Ctyberduck per Mac OS. Se create le pagine HTML usando un programma come Dreamweaver potete utilizzare il sistema incorporato di questi software autore.
Collegatevi al seguente indirizzo:
sftp://nome del vostro sito
Vi verranno richiesti nome e parola d'ordine: utilizzate quelli che il vostro amministratore di rete ha fornito a questo scopo, oppure richiedetene di nuovi.
Se la connessione non vi riesce, controllate di aver trascritto nome utente e password esattamente. Ricordate che le lettere minuscole e le maiuscole non sono interscambiabili!
Una volta collegati, vedrete la cartella che ospiterà le pagine mastro del vostro sito. Depositate una copia dei file della pagina mastro (cantanti.html, css e cartella immagini.
Creazione di una nuova sezione
Siamo finalmente pronti per giocare con Sar-At. Colleghiamoci all'ambiente di lavoro per autori, il cosiddetto backoffice (il suo indirizzo è http://nome del vostro sito/sarat/) e digitiamo il nostro nome e la nostra password.
Vorremo creare una nuova sezione. Nel linguaggio di Sar-At, una sezione è lo spazio in cui inseriamo un gruppo di dati omogenei (per esempio, tutte le schede di tutti i cantanti) in modo che Sar-At realizzi una pagina web da ciascuno di essi.
Per creare una nuova sezione dovrete collegarvi al server Sar-At usando la password del proprietario del sito o la password di root. Le password dei comuni amministratori non sono sufficienti.
Nel menu "Pagine" selezioniamo l'ultima voce, "Aggiungi sezione". Nella schermata che appare possiamo definire la sezione che desideriamo. La creazione della sezione, come altre operazioni un po' complesse in Sar.-At, avviene attraverso un wizard, ovvero un processo guidato e composto da più schermate successive. Nel caso della creazione della sezione, i passi sono cinque: scegliere nome e tipo della sezione, definire i contenuti, stabilire come il sistema risponde se vengono fatte aggiunte alla sezione e assegnare una pagina mastro per la visualizzazione sul sito pubblico. Lasciatevi guidare dall'aiuto a linea e vi ci troverete benissimo.
Nome e tipo della sezione
Per il nostro esempio a proposito dell'opera lirica, come nome alla nostra sezione "cantanti" va benissimo. Si tratterà di una sezione ordinaria, dove il proprietario del sito e i suoi collaboratori e redattori inseriranno contenuti fruiti dai visitatori via web.
Contenuti
Nella seconda schermata (e nelle successive) Sar-At ci chiede di inserire, una alla volta, una descrizione di tutti i campi (i tipi di informazione che verranno memorizzati nella sezione, cioè i dati dei cantanti, come per esempio le loro date di nascita). In pratica, dobbiamo solo completare il riquadro riprodotto qui di fianco, una volta per ogni riga della tabella di pagina 6.
 |
La riga indicata "Note" è riservata a un vostro promemoria. Può anche venire lasciata bianca. Il testo scritto in questo spazio viene mostrato, a mo' di commento, quando un redattore deve compilare una nuova pagina di questa sezione.
Quando arriviamo all'ultima specifica, quella della fotografia, Sar-At vorrà anche sapere quale posizione all'interno del server vada riservato alle immagini dei cantanti. Scegliete dal menu la voce Crea e usa una nuova cartella e date un nome a piacere ad essa.
Dobbiamo necessariamente usare questo metodo per creare la cartella sul server che ospiterà le foto man mano che esse verranno caricate dai redattori usando Sar-At stesso. Se voi invece usaste il programma SFTP per creare quella cartella, allora la cartella apparterrebbe a voi e non a Sar-At, il nostro programma non potrebbe aggiungervi contenuti e di conseguenza la cartella non sarebbe utilizzabile per gli upload dei redattori. Nella schermata della Struttura, Sar-At mostra in grigio le caselle che non gli appartengono e non le lascia selezionare.
Sempre per quanto riguarda la foto. nello spazio "max" potete inserire una dimensione in pixel prevista per l'immagine (per esempio: 320x240). Se venisse caricata una fotografia più grande, Sar-At la ridimensionerebbe automaticamente.
Opzioni
Qui abbiamo una serie di scelte, per la maggior parte ben comprensibili. Il suggerimento per ora è di lasciare tutte le voci al loro valore iniziale e proseguire.
Risposte
Questa schermata si attiva solo per le sezioni di tipo modulo, che vedremo in un capitolo più avanti. Quindi viene saltata.
Pagina mastro
Nel menu dedicato troveremo soltanto la pagina che abbiamo appena caricato, "cantanti.html".
Se il menu "Pagina mastro" non contiene la voce "cantanti.html" verificate di aver correttamente caricato i file , come spiegato nel paragrafo precedente. Potete comunque procedere permettendo a Sar-At di creare una semplice pagina mastro per voi, la "pagina mastro sintetica".
Vedremo una schermata di conferma finale (oppure, se abbiamo commesso qualche errore, un messaggio esplicativo). In questa fase, infatti, Sar-At legge la pagina HTML che abbiamo caricato e la confronta con la struttura che abbiamo definito. Se le due non sono compatibili, Sar-At ci spiega dove sta il problema e ci offre qualche suggerimento che ci aiuta a risolvere il problema.
Se qualcosa non va, nel 99% dei casi significa che abbiamo dato un nome leggermente differente a un campo nella pagina mastro rispetto a quanto abbiamo fatto nella dichiarazione di nuova sezione. Per esempio, se la pagina mastro contiene il segnaposto {titolo_studio} e nella sezione abbiamo inserito "titoloStudio" oppure Titolo_studio, allora Sar-At si lamenta. Per rimediare possiamo correggere la pagina mastro, e poi ricaricarla sul server, oppure specularmente possiamo cancellare il componente incongruente nella schermata Contenuti, cliccando l'icona ![]() al suo fianco, e poi reinserirlo usando la stessa nomenclatura della pagina mastro.
al suo fianco, e poi reinserirlo usando la stessa nomenclatura della pagina mastro.
Complimenti! Avete appena creato il vostro primo sito dinamico! Tra un attimo vedremo di inserirci qualche contenuto e di navigarlo. Per ora premete il pulsante Popola la nuova sezione
Inserimento dei dati (pagine) nella sezione
Il manuale Mantenere il sito copre i dettagli dell'inserimento di nuove pagine. In sintesi, comunque, ecco una spiegazione.
Abbiamo creato un sito dinamico, pronto per raccogliere e pubblicare le schede personali di migliaia di cantanti. Per ora, tuttavia, non abbiamo inserito nessun nome al suo interno. Sar-At, amichevolmente, ci lascia davanti a una schermata che ci invita a riempire di contenuti il sito (avremmo potuto raggiungerla noi stessi cliccando il menu Pagine in alto, ma Sar-At lo ha fatto per noi).
Clicchiamo il pulsante Aggiungi pagina: ci troviamo davanti a una scheda che possiamo compilare indicando i dati di un cantante (uno fittizio andrà benissimo).

Inserite il nome e cognome del cantante nello spazio "title", ignorate i campi successivi (se ne parla in Mantenere il sito) e compilate tutte le righe da "nome" in giù tranne (per ora) "foto", poi cliccate il pulsante "Invia modifiche".
Sar-At conferma l'inserimento e vi chiede se volete creare ulteriori pagine o se preferite provare la nuova pagina. Sentitevi liberi di impratichirvi e giocare con il sistema inserendo alcune schede su cantanti veri o immaginari. Poi premete il pulsante "Editing al vivo".
Editing al vivo
Dovreste vedere una schermata simile a quella qui sotto.

La schermata di editing al vivo, conosciuta anche come "testPage", è un ambiente ibrido in cui in alto trovate la barra degli strumenti Sar-At mentre in basso vedere una anteprima della pagina web come apparirà ai vostri visitatori. Se volete tornare alla visione modulare della pagina premete la freccia verso sinistra che vedete in alto a sinistra nella pagina. Se volete vedere la pagina web come la vedrebbe un utente finale del vostro sito, senza la barra degli strumenti Sar-At, premete il pulsante Anteprima in basso.
La caratteristica più interessante di testPage, però, è la sua capacità di lasciarvi ritoccare i contenuti del sito "al vivo".
Cliccate un testo qualsiasi tra quelli contenuti nel database e scoprirete che potete editarne il valore scrivendo direttamente nella pagina.

Tutti i cambiamenti vengono immediatamente applicati e sono in linea non appena confermate. Ecco, per esempio, cosa succede cambiando il cognome di Pallazzi in Palazzi con una sola L.

E per i campi che non contengono un testo ma qualcos'altro, come la fotografia, o la data di nascita? In questo caso non è possibile semplicemente scrivere una cosa qualsiasi alla tastiera e di conseguenza si usa un metodo differente; vedrete lì a fianco l'icona di una matitina. Facendo clic appare in sovrimpressione una finestrella galleggiante che consente le modifiche.

Potete spostare la finestrella cliccando sulla barra del titolo e trascinando. Potete ridimensionare la finestrella se lo desiderate cliccando sull'angolo in basso a destra.
Lo editing al vivo funziona solo con pagine mastro classiche, ma non con quelle in Twig che stiamo per presentare.
Pagine mastro Twig
Sar-At consente la creazione di pagine mastro anche usando il sistema Twig. Si tratta di un componente open source il cui sito istituzionale si trova all'indirizzo twig.sensiolabs.org
Rispetto a quanto spiegato nelle pagine precedenti, la differenza è minimale. Se volete provare Twig, duplicate la pagina mastro cantanti.html che avete creato poco fa e date alla copia il nome cantanti.twig.html
Nella copia, cambiate leggermente i segnaposto. In Twig si usano due parentesi graffe, non una sola come nel sistema classico, e tradizionalmente viene lasciato uno spazio bianco tutto attorno al nome del campo. Quindi la riga HTML che in precedenza aveva questa forma:
<p><strong>Data di nascita</strong>: {date}</p>
Nella versione Twig diventa:
<p><strong>Data di nascita</strong>: {{ date }}</p>
Filtri
Sin qui, vi verrà spontaneo pensare, se non è zuppa, è pan bagnato. Twig però offre una serie di opzioni ulteriori che il metodo classico non permette.
Per esempio, potremmo desiderare di visualizzare la data di nascita di Pallazzi mettendo il mese con una parola e non con un numero. Per soprammercato vogliamo usare il nome italiano, "settembre". Ecco qui:
<p><strong>Data di nascita</strong>:{{ date | localizeddate('%d %B %Y', 'none', 'it_IT') }}</p>
Il trattino verticale in Twig indica un filtro, cioè un sistema per prendere il dato grezzo proveniente dalla nostra base dati e trasformarlo in una forma più digeribile dal visitatore. Potreste chiedervi da dove arrivi il filtro localizeddate, e la risposta è che Twig ne offre una gran quantità, tutti documentati sul suo sito.
Un altro esempio. Immaginate di aver impostato nel vostro sito un commercio elettronico. Il prezzo di un prodotto, mostrato con {price} nel sistema tradizionale delle pagine mastro, viene prodotto da Sar-At così come si trova nel database. Milleduecento virgola cinquanta euro appariranno come 1200.5
In Twig, possiamo usare il filtro number_format, e scrivendo {{ price | number_format(2, ',', '.') }} avremo a video un ben più leggibile 1.200,50
Abilitazione
Per vedere la pagina mastro Twig all'opera, andiamo nel menu Pagine, selezioniamo la nostra sezione (cantanti, nel caso dell'esempio), facciamo clic sulla linguetta Pagine mastro e nel menu selezioniamo cantanti.twig.html. Poi facciamo clic sul pulsante Aggiungi.
Sar-At distingue automaticamente le mastro classiche dalle mastro Twig che ci sia senza bisogno di indicarlo. Anche la presenza di "twig" nel nome è solo una convenzione, non una necessità.
Noterete che in questo momento la sezione cantanti ha due pagine mastro. Possiamo scegliere di utilizzare, per default, la versione Twig facendo clic sul pulsante radio nella sua riga e poi cliccando sottostante pulsante Rendi default cantanti.twig.html
 |
Sar-At, comunque, consente anche di indicare la mastro individualmente, pagina per pagina. Se dalla linguetta Dati rientriamo nella scheda di Pallazzi possiamo usare la riga masterPage del Modulo per scegliere se questa pagina venga visualizzata attraverso questa o quella pagina mastro. Il che in questo caso non fa nessuna differenza, ma è utile nel nostro ipotetico sito dedicato ai cantanti lirici se volessimo, per esempio, una certa impaginazione per i tenori e un'altra per i baritoni.
 |
Come si vede, nulla impedisce di usare per una medesima sezione alcune pagine mastro classiche e alcune Twig, come più è comodo per il progettista del sito.
Per saperne di più
Twig ha una nutrita comunità di sviluppatori a cui ci possiamo rivolgere per cercare soluzioni e consigli, che saranno tutti automaticamente spendibili in Sar-At. Ecco un assaggio:
http://stackoverflow.com/questions/tagged/twig?sort=votes&pageSize=15
Creazione di molte sezioni, layout complessivo del sito e moduli pronti
Durante la fase iniziale dello sviluppo di un sito vengono create molte sezioni, consecutivamente. Possono comunemente crearsi due situazioni -- che Sar-At vi aiuta a gestire.
È necessario cominciare a fare data entry (creazione dei dati che popolano le pagine) prima che la grafica sia disponibile.
In questo caso, potete creare la sezione indicando che desiderate usare una "pagina mastro a fil di ferro". Sar-At genera un semplicissimo HTML che è sufficiente per una anteprima minimalista dei dati e lo usa come pagina mastro.
Le pagine mastro a fil di ferro sono particolarmente preziose quando viene generata una sezione modulo (di cui parliamo nel terzo capitolo di questo manuale). Lo HTML generato da Sar-At iper i moduli (form) è perfettamente funzionante e gestisce i casi di errore più comuni (come la possibilità che un visitatore del sito lasci in bianco un campo obbligatorio, o tenti di iscriversi per una seconda volta con la medesima username). È molto comodo generare la mastro a fil di ferro e passarla all'impaginatore che crea la grafica attorno al codice funzionante.
Tutte le sezioni da creare hanno un aspetto grafico molto simile tra di loro
In questo caso è consigliabile creare una "super-pagina mastro" che venga adottata da tutte le sezioni. Sar-At si baserà su questa meta-pagina mastro per sintetizzare pagine mastro classiche individuali, una per ciascuna sezione. È perfettamente possibile avere più meta-pagine mastro. Per esempio, il grafico potrebbe creare un layout che va usato per mostrare elenchi (tutte le ricette, tutti gli eventi, tutti i prodotti in catalogo, tutti i più recenti post del blog...) e un'altra meta-pagina mastro con un layout per pagine di dettaglio (una scheda prodotto, una ricetta, un singolo post del blog con tutti i commenti...)
Chiedete al grafico di progettare la pagina, o le pagine, del layout indicando con il testo {SAR-AT-METAMASTER-CONTENT} il punto preciso in cui Sar-At dovrà inserire il contenuto specifico della sezione. Un modulo di iscrizione è un buon esempio di contenuto specifico di sezione.
Verificate che il layout generico così prodotto appaia correttamente caricandolo sul server insieme a tutte le immagini, script eccetera e digitando il suo indirizzo nel vostro browser (qualcosa come https//www.nomesito.it/layout.html).
Una volta finalizzato il layout nella pagina meta-mastro, dovrete spostare il solo file HTML generico (nel nostro esempio, il file "layout.html) sul server in una sottocartella chiamata saratlo (contrazione di "layout per Sar-At").
Ciò fatto, vi renderete conto che quando in Sar-At viene generata una nuova sezione, il programma si offre di applicarle automaticamente il layout generico. Potrete scegliere uno dei vostri layout generici da menu e Sar-At creerà una pagina mastro per voi che il grafico potrà comunque in seguito scaricare e ritoccare.

L'indirizzo di una pagina nel sito
Le pagine web generate da Sar-At per i visitatori del vostro sito hanno un indirizzo che comincia con showPage.php se la pagina mastro è classica oppure showTwig.php se la pagina mastro è di tipo Twig.
ShowPage e showTwig sono due componenti gemelle di Sar-At che sintetizzano lo HTML partendo dalle pagine mastro HTML prodotte dal web designer; dalla progettazione (le Viste, descritte nel seguito di questo manuale) e dal contenuto inserito dai redattori attraverso il programma Sar-At stesso.
ShowPage e showTwig, naturalmente, hanno bisogno di qualche informazione: bisogna fare in modo che l'indirizzo di una pagina contenga il nome della sezione che si vuole visitare e l'identificativo della singola pagina all'interno di quella sezione. Questo si ottiene passando parametri. Per esempio, la pagina di Aristide Pallazzi che abbiamo creato nell'esempio poco sopra è la prima della sezione cantanti e quindi il suo indirizzo sarà
showTwig.php?template=cantanti&id=1
Vedremo tra pochissimo come sia possibile mascherare indirizzi funzionali come questo con altri, più amichevoli e memorabili. Per ora, però, è utile comprendere come funziona Sar-At
Alcuni parametri sono standard; uno solo, "template", è obbligatorio. Ecco i parametri standard elencati in tabella
|
Nome |
Uso |
Cosa accade se manca |
|
template |
Nome sezione corrente |
Errore. Nessuna pagina viene generata. |
|
id |
Numero pagina corrente |
Viene scelta la pagina più recente tra tutte quelle della sezione |
|
masterPage |
Pagina mastro (contesto grafico) |
Viene scelta quella di default (indicata in Sar-At nella linguetta "Pagine mastro") |
|
search |
Valore da cercare nei motori di ricerca interni al sito |
Viene cercato il valore "" |
La gestione di id merita una riflessione. Il comportamento è comodo per chi ha una sezione aggiornata di frequente e vuole mettere in vista le più recenti modifiche. Per esempio, sul sito sar.at.it abbiamo una sezione carnet che mostra i siti più prestigiosi realizzati con la nostra piattaforma. Chi visita l'indirizzo
http://www.sar-at.it/showPage.php?template=carnet
vede sempre la più recente aggiunta a quella sezione.
Nei nomi dei parametri, così come nel nome di showPage, maiuscole e minuscole fanno differenza. Fate quindi attenzione a non scrivere masterpage invece di masterPage, Search invece di search o altri refusi del genere. Possono essere piuttosto difficili da notare e correggere.
Se altri parametri vengono passati nell'indirizzo, Sar-At ne tiene conto e li memorizza come contesto della pagina. Questi parametri possono venire utilizzati nelle Viste: ne parleremo nel capitolo dedicato ad esse.
id e masterId
In alternativa a id, showPage e showTwig accettano un altro parametro chiamato masterId. Questo è occasionalmente utile con i siti multilingue.
Immaginate di voler offrire il sito dedicato ai cantanti lirici in versione italiana, inglese e russa. Naturalmente sarà necessario che un traduttore metta mano alle schede ed esprima nelle tre lingue le biografie di ciascun cantante, ma il vostro lavoro di progettista di sito viene prima. Lavorando con la voce Lingue del menu Sito abiliterete tutte le lingue che il sito deve avere. Forse sarà necessario declinare le pagine mastro nelle altre lingue (questo è spiegato meglio più avanti in questo stesso manuale, ma comunque, potete facilmente capire che un sito in declinazione araba o israeliana dovrebbe venire ridisegnato in modo da avere i menu che scorrono da destra verso sinistra visto che quelle lingue si scrivono in quel modo).
Quando questa predisposizione è stata effettuata, un traduttore lavorando nel modo spiegato nel manuale Mantenere il sito predispone le traduzioni. Se la scheda di Pallazzi viene redatta in tre lingue, le tre traduzioni avranno tre id differenti ma tre identici masterId. Il masterId in sostanza è il sistema che Sar-At usa per capire che non si tratta di tre cantanti differenti, ma di tre traduzioni.
La figura sottostante mostra la situazione in modo abbastanza chiaro.
L'utilità di chiamare showPage o showTwig passando il parametro masterId anziché id a questo punto comincerà a farsi più chiara. Sempre usando Pallazzi come esempio:
|
Questo indirizzo… |
significa…. |
|
showPage,php?template=cantanti&id=1 |
La pagina di Pallazzi in italiano |
|
showPage,php?template=cantanti&id=2 |
La pagina di Pallazzi in inglese |
|
showPage,php?template=cantanti&id=3 |
La pagina di Pallazzi in russo |
|
showPage,php?template=cantanti&masterId=1 |
La pagina di Pallazzi nella lingua corrente |
Diciamolo con altre parole in modo che sia ancor più chiaro. Ogni volta che una pagina viene visualizzata da un visitatore del sito, anche un visitatore anonimo, Sar-At prende nota di quale lingua è stata appena letta. Se la pagina richiesta subito dopo ha un indirizzo con masterId e senza id, Sar-At sceglie automaticamente la variante in quella lingua.
Indirizzi pseudo-statici e SEO
Sar-At supporta gli indirizzi pseudo statici, cioè che non appaiono prodotti da un sistema di
 |
gestione contenuti, di tipo amichevole come opera/aristide-pallazzi_000001.html
Guardando una URL amichevole come questa non c'è modo di capire se la pagina HTML è stata generata via showPage o via showTwig.
Le URL amichevoli vanno impostate in fase di creazione del sito. Si seleziona un nome per la pseudo-cartella (nel caso del nostro esempio di poco fa, "opera") e Sar-At sa che tutte le URL che gli arrivano e che cominciano con quel nome vanno risolte chiamando appropriatamente showPage o showTwig. Il nostro programma mantiene internamente una mappa interna che lo informa di quale nome amichevole corrisponde a quale combinazione di programma (showPage o showTwig), sezione, id e pagina mastro.
Le sezioni menu
Se avete provato a introdurre un po' di schede di cantanti, vi sarete forse resi conto di un potenziale problema. Nel campo "timbro" è possibile scrivere qualsiasi cosa. Non soltanto "baritono" o "tenore" o "soprano", ma anche (magari per errore) "barittono". Questo può essere un problema in un sito che è destinato a contenere molte centinaia di pagine.
Per rimediare, proviamo a creare un nuovo tipo di dati. Cliccate la linguetta Sezioni della nostra sezione cantanti fate clic ed editate il campo "timbro". Nel menu Tipo selezionate la voce Nuovo gruppo di opzioni… Sar-At fa partire un apposito wizard che, in pochi passi, vi permette di definire una mini-sezione (chiamata nel gergo degli esperti di Sar-At una "sezione menu") che conterrà tutte e sole le opzioni accettabili per il timbro dei cantanti.
Nome menu
Nella prima schermata del wizard, Nome menu, in alto scegliete un nome per la sezione menu. In termini HTML, state definendo il name della vostra select.
Consigliamo di pescare un nome che comincia con "menu_", ma questa non è una regola, solo una convenzione.
Poco più sotto vedrete una casella di spunta chiamata Viene aggiornato. Se la spuntate, la sezione menu che state creando appare nel menu pagine e i redattori del sito possono aggiungere e togliere voci. Se non la spuntate la sezione è invisibile nel menu pagine e soltanto voi, che ne conoscete il nome, potete apportare modifiche all'elenco che essa definisce.

Opzioni menu
Nella seconda e ultima schermata del wizard andate a inserire le voci del menu. In termini HTML ogni riga che inserite qui diventa una option e per ciascuna di esse potete scegliere sia il testo che il value.
Se il vostro sito è monolingua, Sar-At vi chiede di digitare soltanto il testo visibile ai redattori delle opzioni. In un sito di cantanti lirici monolingua, questa predisposizione genererà un HTML simile a questo
<select name='menu_timbri'>
<option value='1'>Baritono</option>
<option value='2'>Basso</option>
<option value='3'>Tenore</option>
</select>
Se il vostro sito è multilingua, Sar-At vi chiederà tutte le traduzioni in tutte le lingue delle voci di menu, più un ulteriore testo da usare per la stringa del value. Per continuare con il nostro esempio del sito dedicato all'opera, potreste fare come nella figura sottostante:

Risultato, per l'inglese questa predisposizione genererà un menu tipo questo:
<select name='menu_timbri'>
<option value='baritono'>Baritone</option>
<option value='basso'>Bass</option>
<option value='tenore'>Tenor</option>
</select>
Ma per l'inserimento dati in russo il menu che verrà generato da Sar-At è:
<select name='menu_timbri'>
<option value='baritono'>Баритон</option>
<option value='basso'>Бас</option>
<option value='tenore'>Тенор</option>
</select>
La stringa deve, comprensibilmente, essere unica. Sar-At non vi consentirà di introdurre più voci con la medesima stringa.
Quando avete finito di inserire le alternative, fate clic su Crea menu.
Richiamare una sezione menu
Da questo momento, il Sar-At riconosce e ci permette di utilizzare il menu_timbri come sorgente di valori per creare un manu popup (una select, in termini HTML) o una serie di radiobutton, e i redattori del sito si vedranno proprio quel tipo di input quando compilano la scheda di un cantante. Noi impostiamo nella linguetta Struttura della sezione cantanti per il campo "timbro":

I redattori e traduttori che usano la linguetta Dati e inseriscono le schede di Aristide Pallazzi e compagnia cantante si vedono davanti questo:

Notate che i valori possibili vengono mostrati al redattore ordinati in ordine alfabetico.
Tipo personalizzato menu
Riassumendo questo visto nel paragrafo precedente: voi potete definire una speciale sezione in Sar-At che non corrisponde a una vera e propria sezione sul sito pubblico. Questa sezione, chiamata sezione menu, è una sorgente di tutte le alternative valide per i valori di un campo di una sezione "vera".
Per esempio, immaginate di aver creato una sezione menu chiamata "nazioni" e strutturata così:
|
Title |
lingua |
masterId |
stringa |
|
Stati Uniti d'America |
italiano |
1 |
US |
|
Corea del Nord |
italiano |
2 |
KN |
|
USA |
english |
1 |
US |
|
North Korea |
english |
2 |
KN |
Poi create una sezione chiamata "distributori" dove fate uso della sezione menu, in modo che di ogni distributore possa venire indicata la nazione di appartenenza scegliendola da menu. Con Sar-At automaticamente vengono visualizzati i testi espliciti (per esempio, "Corea del Nord" per gli utenti italiani) e saranno memorizzate le stringhe (come KN).
Per un esempio concreto, torniamo ai nostri cantanti lirici e al campo "timbro" della loro sezione. Faccio clic sulla linguetta Struttura e un secondo clic sul campo "timbro", poi vado a modificare il Tipo di campo scegliendo il menu popup (select).
Ora quando un redattore edita la pagina web dedicata a un cantante vedrà un menu di opzioni.
Notate che i valori possibili vengono mostrati al redattore ordinati in ordine alfabetico.
Se il numero delle opzioni alternative è notevole, Sar-At non mostra un menu (che sarebbe scomodo da srotolare, lungo com'è) ma
 |
invece uno spazio ad autocompletamento (meglio descritto in Mantenere il sito).
 |
Inizialmente Sar-At si predispone per mostrare al più 30 voci per ogni menu, ma questo valore è personalizzabile usando il menu Sar-At, voce Preferenze.
Pulsanti radio
Quando le opzioni sono poche, come nel caso dei timbri di voce dei cantanti lirici, la massima comodità per il redattore si ha visualizzandole come una serie di alternative in pulsanti radio.
I pulsanti radio sono una tra le più semplici e comprensibili visualizzazioni per i valori accettabili di un campo. Il timbro dei cantanti lirici può venire comodamente rappresentato in questo modo:

A tale scopo, quando lavorate nella linguetta Struttura dovete selezionare sotto Tipo la voce Pulsanti radio (radiobutton). Immediatamente al di sotto appare il menu da cui dovete scegliere la sezione menu che funziona come sorgente di valori accettabili.
Tutto questo ha effetto solo per i redattori. Noterete che il pubblico, il quale guarda le schede dei cantanti sul sito, non vede né menu né pulsanti radio, ma solo il timbro del singolo interprete d'opera.
Nel database finirà registrata la stringa dell'opzione selezionata.
Un uso interessante. Immaginate di creare la sezione menu "sesso" inserendovi due voci: "title: femmina; stringa: 1" e "title: maschio; stringa: 0". A questo punto Sar-At userà il valore zero per i maschi e uno per le femmine. In una pagina mastro classica voi potrete testare con grande semplicità il contenuto del campo usando il comando IF, che vedremo in dettaglio nel capitolo sei. Per esempio: {IF sesso}<img src='fiocco_rosa.gif' />{ELSE sesso}<img src='fiocco_azzurro.gif' />{ENDIF sesso}
Caselle di controllo (checkbox)
Le caselle di controllo (o, in inglese, checkbox) sono il metodo più semplice per far scegliere zero, una o più opzioni tra una serie di alternative. Immaginiamo di voler aggiungere alle schede dei cantanti un canpo "incisioni", dove appariranno tutte le opere liriche che il personaggio ha interpretato e che sono finite su un disco. Vogliamo, in sostanza, che i redattori del sito possano compilare una interfaccia di questo tipo:
![]()
Notate che i valori possibili vengono mostrati al redattore ordinati in ordine alfabetico.
A tale scopo, quando definite il campo dovete selezionare sotto Tipo l'opzione Caselle di controllo (checkbox). Immediatamente al di sotto appare un secondo menu da cui dovete scegliere la sezione menu che funziona come sorgente di valori accettabili.
 |

Se mostrate il contenuto del campo "incisioni" in una pagina mastro, i valori appariranno come una lista separata da virgole. Per esempio, se nella pagina mastro cantanti.html scrivete {incisioni} potrebbe apparire la scritta "Rigoletto, Traviata".
Raggruppamenti
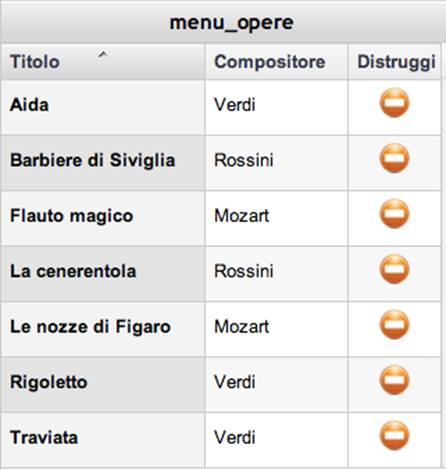
Se la sezione menu_opere finisse per venire popolata con tutte le più grandi opere liriche al mondo sarebbe davvero immensa e, di conseguenza, risulterebbe difficile per amministratori e redattori usarla per la compilazione. Sar-At, se la cosa vi è utile, può raggruppa le opzioni. Usando il campo description per farlo.
Andiamo nel menu Pagine, voce Menu | Menu_opere. Usando la linguetta Struttura facciamo clic sul campo "description". Sotto Note cancelliamo la scritta "Sintesi della pagina" e rimpiazziamo con "Compositore". Spuntiamo la casella Editabile dagli amministratori e togliamo la spunta a Può essere nullo zero o vuoto.
Ora torniamo alla linguetta Dati. Portiamo il mouse sulla testata della tabella dove ci sono le colonne Titolo…Distruggi. Appare un triangolo con la punta verso il basso e facciamo clic. Nel menu che appare e che mostra tutti i campi della sezione menu "menu_opere" deselezioniamo i campi che non ci interessa visualizzare in tabella: autore, data di creazione, visibile, riservata. Selezioniamo invece il campo "description"
Ora passiamo alla linguetta Display. Nella riga "description", sulla sinistra cancelliamo la scritta "Description" e la rimpiazziamo con "Compositore", poi facciamo clic su OK.
Da questo momento la tabella che appare quando si fa clic su Dati ha l'aspetto estremamente compatto e utile che vediamo nell'illustrazione. Facendo clic sul titolo di ciascuna opera possiamo completare la descrizione compilando il nome del compositore. Quando viene aggiunta un'opera ulteriore, Sar-At richiede che il compositore venga specificato e non permette eccezioni.
Inoltre, da questo momento in poi quando amministratori e redattori del sito editeranno la scheda di un cantante, il campo "incisioni" avrà questa forma:

Multiparole
E se compositori ed opere fossero un elenco sterminato, con centinaia di opzioni? Il rischio è che lo spazio occupato a schermo da esse sia grande quanto un lenzuolo e anche i raggruppamenti che abbiamo appena visto servirebbero a poco. Per risolvere questi problemi Sar-At offre nella linguetta Struttura il tipo di campo "multiparole".
Abbiamo visto che i pulsanti radio e i menu sono due modi diversi per visualizzare una serie di alternative e farne selezionare una sola. Analogamente, le caselle di controllo e i multiparola sono metodi alternativi per visualizzare una serie di alternative e farne scegliere nessuna, una o più d'una. In altre parole, esso consente di scegliere un numero a piacere di opzioni all'interno di un elenco.
Il multiparola appare mostrando tutte le opzioni raggruppate, secondo la medesima logica espressa nel paragrafo precedente. Scegliendo una opzione essa viene aggiunta nel campo di testo. Noi raccomandiamo l'uso del multiparola quando le opzioni alternative sono più di una decina e destreggiarsi con le caselle di controllo è scomodo.
Per vederlo all'opera proviamo a modificare una volta di più la tabella "cantanti" che abbiamo creato. Nella linguetta Struttura facciamo clic su "incisioni" e alla riga Tipo selezioniamo la voce Multiparole. Ora quando un amministratore di sito edita la scheda di un cantante vede questa interfaccia utente:

Il multipare offre due gran comodità: primo, quando non è in uso viene collassato su una sola riga nel modulo compilabile della scheda cantante, quindi non intralcia il redattore. Secondo, offre un comodo motore di ricerca interno che rende la compilazione molto più spiccia quando le scelte sono davvero tante.
Anche in questo caso, le vostre scelte hanno influenza esclusivamente sul lavoro di redazione e il risultato finale non cambia. Se l'amministratore che esegue l'inserimento dati è diligente non importa se il campo "incisioni" è definito in Struttura come Breve testo, come Caselle di controllo (checkbox) o come Multiparole, alla fin fine nella base dati finisce un elenco di opere separato da virgole. Nel primo caso però è immensamente più probabile che il redattore commetta un errore umano.
Se lo desiderate, anche il campo incorporato keywords di Sar-At può venire visualizzato come un campo multiparola. Questo è comodo se volete costringere i compilatori a scegliere le parole chiave tra una lista predefinita e non liberamente. Per ottenere questo effetto dovete semplicemente definire una sezione menu chiamata keyword oppure keywords. Inseriteci tutte le parole chiave che preferite. Sar-At ne riconoscerà automaticamente l'esistenza e mostrerà il campo incorporato keywords come un campo multiparola.
Portale
I campi di tipo portale sono presentati nel capitolo sulle Viste di questo manuale, perché la loro creazione richiede l'esistenza di una vista relazionale. L'uso dei campi di tipo portale da parte degli amministratori e redattori è presentato nel manuale Mantenere il sito.
Alterazione di una sezione esistente
Come abbiamo già visto negli esempi precedenti, le sezioni esistenti possono venire modificate semplicemente facendo uso della linguetta Struttura. Possiamo aggiungere nuovi campi che si rendono necessari, o togliere campi esistenti che non servono più. Possiamo anche modificare la definizione dei campi esistenti.
Quando cliccate il pulsante "Aggiorna", Sar-At vi avvisa se la modifica è potenzialmente distruttiva.
Per esempio, cancellare un campo è sempre una modifica distruttiva perché tutte le informazioni di quel tipo in tutte le pagine esistenti vanno perse. Modificare il tipo di un campo è potenzialmente distruttivo solo in alcuni casi. Se abbiamo creato la scheda di un cantante scrivendo "falsetto" quando il campo accettava qualsiasi cosa, questa informazione viene persa se trasformiamo il campo in modo che accetti soltanto i valori di basso, baritono, tenore.
I campi predefiniti di Sar-At
Quando voi create una sezione, Sar-At non trova spazio soltanto per i campi scelti e specificati da voi: automaticamente e inevitabilmente il programma inserisce in ogni sezione i campi predefiniti, che vengono presentati per la compilazione subito prima dei vostri nel modulo di creazione nuova pagina (menu Pagine, qualsiasi voce, pulsante Aggiungi pagina…)
Un elenco completo dei campi predefiniti si trova nel manuale Mantenere il sito. L'idea è che quei campi vengono compilati dagli amministratori, quindi è nel loro manuale che vengono dettagliatamente presentati.
I campi predefiniti sono ritoccabili (ma non eliminabili) da voi. Per esempio, potete editarne i valori di default.
Sia i campi predefiniti sia quelli definiti da voi possono venire resi invisibili agli amministratori, sempre usando la linguetta Struttura. Nel caso dei campi predefiniti, è utile nascondere quelli che non servono. Per esempio in una sezione menu il campo keywords non serve, mentre invece nella sezione "cantanti" ha abbastanza senso che i redattori vengano invitati a compilarla, per amor di Google.
head della pagina mastro
Valorizzando i campi incorporati di Sar-At, nella pagina mastro di default di una sezione, come per esempio "cantanti", ha molto senso che la <head> ne faccia uso. Una pagina mastro di tipo classico, per esempio, ha molto senso che cominci pressappoco così:
<!DOCTYPE html>
<html lang='it'>
<head>
<meta charset='utf-8' />
<title>{title}</title>
<meta name="description" content="{description}" />
<meta name="keywords" content="{keywords}" />
</head>
Campi unici
Sar-At vi permette di definire un campo come "unico". Se spuntate questa opzione, Sar-At verifica che ogni record (ogni pagina) di questa tabella (sezione) abbia un valore individuale in questo campo. In un catalogo prodotti, il codice prodotto è normalmente un campo unico. In una anagrafica dei cittadini, il campo "codice fiscale" è tipicamente un campo unico.
 |
"Id", il campo incorporato di Sar-At che assegna un numero intero a ogni pagina sul sito, è sempre e automaticamente un campo unico. Questo attributo non può venire rimosso al campo "id".
Le sezioni modulo, che descriveremo nel prossimo capitolo, sono spesso associate all'anagrafica dei visitatori -- ovvero, un visitatore che compila un modulo lasciandoci i suoi dati anagrafici si registra sul sito. Vale la pena di notare che i campi unici sono tutti e soli i campi che l'utente registrato di ritorno potrà usare per farsi identificare. Per esempio, in una sezione in cui chiedete ai visitatori il nome, cognome e data di nascita (campi non unici); il codice fiscale, il codice cliente e l'indirizzo email (campi unici) questi ultimi tre potranno venire usati per fare log-in nel vostro sito. I dettagli sono nella parte settima di questo manuale, sotto "loginBuyer".
Una grande sezione o tante piccole sezioni?
Per Sar-At, tutte le pagine dinamiche di un sito appartengono a una qualche sezione. Quando arriva il momento di creare le sezioni, molti responsabili si pongono un dilemma: accorpare o dividere? Per esempio, se stiamo preparando il sito di un mobilificio che produce tavoli, sedie e armadi, ci conviene creare una singola sezione chiamata "mobili" oppure tre sezioni, una per ciascuna tipologia di prodotto?
Ciascuna delle due alternative offre qualche vantaggio.
I motori di ricerca, esperienza che tutti gli utilizzatori di Internet hanno ben presente in testa, favoriscono l'accorpamento. Da questo punto di vista è più naturale lavorare accorpando: se un visitatore sa che abbiamo in catalogo un oggetto chiamato "Alessandro Manzoni" può scriverne il nome in un motore di ricerca sul sito e trovarne la scheda prodotto, anche se il visitatore non si ricorda che il prodotto è una scrivania.
Viceversa, le diverse tipologie di prodotto hanno caratteristiche differenti che il visitatore potrebbe considerare discriminanti. Per esempio, quando un architetto sta cercando sedie di legno di ciliegio per il salotto, probabilmente non vuole fare una ricerca di "ciliegio" sul campo "materiale" e trovare gli armadi mischiati alle sedie.
La discriminante, alla fin fine, è proprio questa. Se vogliamo fare ricerche su una delle tipologie di prodotto alla volta, lavorando su una caratteristica peculiare della tipologia (per esempio: trova tutti i tavoli a tre gambe), allora conviene creare sezioni distinte. Se invece le ricerche lavoreranno su attributi comuni a tutti i prodotti (per esempio le dimensioni) allora è davvero consigliabile accorpare.
Nel prossimo capitolo di questo manuale (nel paragrafo "Viste su più sezioni") mostreremo una tecnica che permette di combinare i risultati di ricerche parallele su più sezioni differenti, all'interno di una singola pagina web. Tale tecnica consente di simulare una ricerca su più sezioni e rende più semplice il lavoro di chi ha scelto di creare sezioni distinte.
Chi invece sceglie di accorpare le sezioni troverà grandi benefici dall'uso delle pagine mastro alternative, o "pagine varianti", che presentiamo nel prossimo paragrafo.
Le pagine mastro alternative
Abbiamo già introdotto nelle pagine precedenti di questo manuale il concetto di pagina mastro e la possibilità di avere più di una pagina mastro in una sezione. Per esempio potremmo desiderare una certa impaginazione per le schede dei cantanti lirici in attività e un'altra per quelli che non partecipano più alle rappresentazioni.
Un altro caso in cui servono pagine mastro differenti è quando stiamo progettando la navigazione del sito. Immaginate di voler creare una pagina home della sezione "cantanti" con un elenco di tutti gli interpreti lirici in attività. Sia l'elenco che la scheda personale sono pagine mastro della sezione "cantanti", ma ovviamente sono molto differenti. E se poi consentiamo al visitatore di cercare e trovare tutti gli esecutori di nazionalità scelta a piacere, anche in questo caso avremo bisogno di una distinta pagina mastro per la sezione "cantanti", il cui testo comincerà con "Abbiamo trovato i seguenti cantanti nati nella nazione da te scelta".
Tutto sommato, pagina elenco e pagina risultati della ricerca sono abbastanza simili e Sar-At ha la medesima (irrisoria) difficoltà nel prepararle. Cambia soltanto il metodo con cui viene scelto il criterio di ricerca e di ordinamento, nel primo caso vengono stabiliti da voi in quanto progettista del sito a tavolino, nel secondo caso li sceglie il visitatore con una interfaccia utente che voi avete realizzato.
Le pagine mastro "foglia", quelle usate per mostrare un singolo elemento della sezione (per esempio un cantante) invece vanno di solito messe tutte a disposizione del redattore, che sceglie con criteri suoi quale applicare a ciascun elemento della sezione. Magari vogliamo avere un "interprete lirico del mese" la cui scheda appare in evidenza: dobbiamo quindi permettere a un amministratore del sito di preselezionare un cantante.
La pagina mastro di default di ciascuna sezione deve essere una pagina foglia. Questo è necessario perché i motori di ricerca di Sar-At usano sempre la pagina mastro di default quando devono visualizzare i risultati di una ricerca. La pagina home di sezione, la pagina risultati della ricerca nella sezione, eccetera, saran o pagina mastro varianti non di default.
Voi preparate una pagina mastro alternativa in HTML e la caricate sul server web (tipicamente, usando SFTP). Entrate nel Sar-At e selezionate la sezione che ci interessa nel menu Pagine. Nelle linguette, cliccate Pagine mastro.

Appare una schermata che elenca tutte le pagine mastro abilitate per questa sezione (la prima volta che visitate questa schermata, l'elenco mostrerà solo la pagina mastro iniziale). Selezionate dall'elenco Aggiunta pagina mastro alternativa il file HTML che avete appena creato e cliccate il pulsante Aggiungi. Sar-At esegue un controllo di applicabilità (di coerenza), analogo a quello che era stato fatto per la pagina mastro principale quando è stata creata la sezione.
Se (come si vede nella seconda riga della illustrazione qui sopra) appaiono una icona viola e il pulsante "Verifica ora", avete modificato il documento HTML della pagina mastro di recente. Dovete premere il pulsante "Verifica ora" in modo che Sar-At possa rifare il controllo di applicabilità, altrimenti la produzione di pagine da parte di Sar-At non funzionerà. Se più di una pagina va verificata, appare anche un pulsante che consente di verificarle tutte simultaneamente.
Da questo istante, quando un amministratore di sezione modifica o aggiunge una nuova pagina in questa sezione, ha l'opzione di indicare che quella pagina di aprirà nel contesto grafico variante.
Pagine home di sezione
Passiamo all'altro caso: stiamo creando una pagina mastro alternativa che verrà utilizzata come parte integrante della navigazione, per esempio per mostrare i risultati di una ricerca, oppure un elenco delle altre pagine della sezione. Di solito, queste pagine mastro alternative contengono Viste, un argomento che affronteremo nel prossimo capitolo. La creazione della pagina variante avviene come nel caso precedente, e così anche il suo caricamento via SFTP. Ne regoliamo l'apparizione lavorando sulla URL, usando il parametro aggiuntivo masterPage.
Immaginate di aver preparato una pagina mastro chiamata cantanti_home.html che mostra i nomi di tutti gli interpreti lirici. Per leggerla scriviamo nel browser l'indirizzo
showPage.php?template=cantanti&masterPage=cantanti_home.html
Nome amichevole delle pagine home
Possiamo assegnare a una pagina home un indirizzo amichevole come /opera/elenco-completo-cantanti-operistici.html usando l'Anteprima.
- Digitiamo la URL showPage (o showTwig) della pagina home, che avrà una forma simile a showPage.php?template=cantanti&masterPage=cantanti_home.html
- Controlliamo di NON aver specificato un id. Questo sarebbe un grave errore perché se la pagina home della sezione ì"cantanti" resta associata all'id personale di Aristide Pallazzi, allora se Pallazzi viene cancellato dal sito svanisce anche la home page, lasciando il sito inutilizzabile.
- Nella barra colorata in basso, sulla destra, digitiamo il nome amichevole desiderato. NON va indicato il nome della cartella (nel caso del nostro esempio "opera") né il suffisso .html. Quindi potremmo scrivere qualcosa come elenco-completo-cantanti-operistici
Se il riquadro "alias" non appare, il vostro sito non è predisposto per le URL amichevoli.
Fate clic sul pulsante Registra. Sar-At calcola un "alias id", ovvero un numero di sette cifre unico sul vostro sito, e lo assegna alla pagina. Poi ricarica la pagina usando il nuovo nome amichevole. Lo alias id non cambierà quando i redattori modificheranno il contenuto della base dati.
Da questo momento potete usare l'indirizzo amichevole nel vostro codice HTML per riferirvi alla pagina home.
Pagine mastro localizzate
Se il vostro sito web offre più lingue, potrebbe essere necessario creare delle declinazioni delle pagine mastro, per tenere testa ai diversi requisiti delle diverse lingue. Per esempio, in media le parole tedesche sono molto lunghe e in inglese molto corte, e di conseguenza potreste trovarvi obbligati a lasciare più spazio ai testi nella versione tedesca del sito. Un esempio più estremo: in arabo e israeliano il testo è scritto da destra verso sinistra, quindi è necessario creare una variante dello HTML in cui la grafica è presentata in modo speculare. L'immagine mostra come si comporta Google quando vengono cercate immagini di gattini in italiano (a sinistra) e in arabo (a destra).


Sar-At gestisce automaticamente i layout varianti per lingua. Per ciascuna lingua dovete creare un documento HTML con le varianti del caso. Per esempio, se state creando lavorando sul sito dei cantanti lirici, avrete una pagina mastro cantanti.html.it per mostrare la scheda di Aristide Pallazzi e colleghi ai visitatori italiani e una pagina mastro cantanti.html.ru per i visitatori russi.
Lo stesso semplice metodo si applica per la pagine mastro varianti. Per esempio potremmo avere una pagina risultati-ricerca.html.en per l'inglese e risultati-ricerca.html.ar per l'arabo. Sar-At utilizzerà automaticamente quella appropriata a seconda del contenuto che deve piazzarvi.
Nelle schermate di Sar-At in cui si abilitano e verificano le pagine mastro apparirà una sola voce, risultati-ricerca.html, che rappresenta entrambe le varianti.
Pagine mastro per dispositivi mobili
Se desiderate una declinazione del sito ottimizzato per smartphone, potete fare affidamento su Sar-At per utilizzare automaticamente una pagina mastro studiata in HTML per schermi particolarmente piccoli. Continuando l'esempio del paragrafo precedente, dovreste sviluppare una pagina mastro chiamata risultati-ricerca.html.en-mobi ed un'altra con il nome risultati-ricerca.html.ar-mobi
INCLUDE e pagine mastro localizzate
Le pagine mastro classiche di Sar-At (ma non le pagine Twig) consentono di ritagliare gli elementi comuni di tutte le pagine in documenti esterni. Per esempio, se la testata e la navigazione di tutto il vostro sito è identica in ogni pagina, potreste creare un file testata.ihtml e riutilizzarlo ovunque scrivendo
{INCLUDE testata.ihtml}
INCLUDE è descritto compiutamente nel paragrafo "Inclusione di frammenti HTML" del capitolo 6, "Funzioni avanzate".
Se decidete di usare il meccanismo INCLUDE, tenete presente che anche in questi file è possibile utilizzare i suffissi di lingua e il suffisso -mobi per le pagine ottimizzate per schermo piccolo. Quindi potremo avere testata.ihtml.it e testata.ihtml.en. Dentro alla pagina mastro potete scrivere semplicemente
{INCLUDE testata.ihtml}
e lo showPage di Sar-At penserà automaticamente a includere la variante linguisticamente corretta. Il medesimo principio vale per le inclusioni operate dai motore di ricerca incorporati, search_site7 e search_engine
IF e pagine mastro
Nelle pagine mastro è possibile condizionare l'apparizione di un blocco HTML al contenuto di un campo della base dati. Per esempio, mostrare alcune informazioni su un cantante lirico solo se il visitatore si è registrato sul sito.
Per Twig, la sintassi da usare è presentata sul suo sito. Per le pagine mastro classiche, una spiegazione estesa è nell'appendice A di questo stesso manuale.
Velocità di produzione delle pagine
Man mano che i visitatori affollano il sito Sar-At comincia a generare le pagine web richieste da ciascuno. Combinare la pagina mastro e i contenuti del database è un lavoro che Sar-At svolge particolarmente in fretta. Se il vostro sito conta poche migliaia di pagine, potete ignorare queste righe e passare oltre, ma se il vostro sito conta dalle diecimila pagine in su vi consigliamo di passare qualche momento a riflettere su come sia possibile velocizzarlo il più possibile.
La cache
Ogni pagina una volta generata viene salvata, se possibile, nella memoria cache e da quel momento viene inviata a ogni successivo visitatore che la richiede senza che sia necessario ricalcolarla, a una velocità elevatissima.
Abbiamo scritto "se possibile". Non tutte le pagine possono finire in una cache, però. Per esempio, una scheda prodotto è un buon candidato alla cache, perché i prodotti cambiano di rado, ma un carrello della spesa in un commercio elettronico non va mai messo in cache, perché è diverso per ogni singolo visitatore.
Le pagine mastro classiche e le pagine mastro Twig sono lavorate da Sar-At in modi molto diversi tra di loro e quindi la loro capacità di venire messe in cache e di venire prodotte in fretta sono dissimili.
Twig e la cache
Le pagine mastro scritte in Twig vengono tradotte in linguaggio PHP la prima volta che un visitatore ne richiede la visione. Il PHP risultato viene messo in cache e nuovamente eseguito per ogni visitatore successivo. Quindi tutte le pagine Twig sono compatibili con questa forma di cache e noi diremo che hanno una velocità media di produzione.
Qualcuno sulla base di questa considerazione vorrà riscrivere qualche pagina mastro delle due da classica a Twig, ed è una buona idea. Attenzione, però. In Twig maiuscole e minuscole fanno differenza, mentre nelle pagine mastro vecchio stile di Sar-At questo non è vero. Quindi e per esempio, una pagina mastro vecchio stile che contiene {ID} funzionerebbe, ma la sua trasformazione pedissequa a Twig produrrebbe {{ ID }} che non verrebbe riconosciuto né accettato.
Cache delle pagine mastro classiche
Il programma, la prima volta che vede una pagina mastro classica (cioè quando voi effettuate l'aggiunta o la validazione nella linguetta Pagine mastro) calcola se lo HTML che verrà prodotto rappresentando la pagina possa venire messo interamente in cache e poi spedito a ogni successivo visitatore senza ulteriori elaborazioni PHP.
Questo calcolo è particolarmente complesso. Basti comunque dire al momento della validazione e inoltre quando se voi visitate la linguetta Pagine mastro e fare clic sul nome di una pagina mastro classica, Sar-At vi informa se essa sia compatibile o meno con la cache.
Una pagina mastro classica compatibile con la cache è estremamente veloce in produzione. Una pagina mastro classica incompatibile con la cache è il caso meno performante possibile.
Tipo delle pagine mastro
Nella schermata delle pagine mastro Sat-At vi riporta anche un'altra valutazione: la natura della pagina. Per Sar-At tutte le pagine mastro appartengono a uno di sei tipi diversi.
|
Tipo |
Possibile per |
Spiegazione |
|
Foglia |
Classiche |
È una pagina mastro che prende dal database molte informazioni da un singolo record. Per esempio, la pagina con la scheda di un cantante lirico. Una pagina foglia può anche contenere una o più Viste |
|
Home |
Classiche |
È una pagina mastro che mostra poche informazioni prese da molti record. Per esempio, una pagina che mostra tutti i nomi di tutti i cantanti lirici e cliccandone uno permette di andare alla relativa scheda |
|
Ricerca |
Classiche |
Pagina mastro destinata a contenere i risultati di una ricerca predisposta da un visitatore. |
|
Dubbia |
Classiche |
Apparentemente destinata a mostrare contemporaneamente sia il risultato di una ricerca che informazioni da una singola scheda. Il che è probabilmente sbagliato. |
|
Modulo |
Classiche |
Apparentemente destinata a contenere un modulo che il visitatore del sito può compilare. Si veda il capitolo dedicato alle sezioni modulo, più avanti. |
|
Twig |
Twig |
Twig non permette a Sar-At di guardare "dentro" a una pagina e quindi il programma non può dire nulla sull'uso e appropriatezza della mastro. |
Newsletter
Sar-At permette di creare e inviare newsletter impaginate in HTML a un numero anche molto grande di destinatari. Le newsletter richiedono pagine mastro realizzare con qualche accorgimento in più.
Le pagine mastro e le newsletter
Per Sar-At, una newsletter è una qualsiasi pagina del sito (collegata o non collegata ai normali percorsi di navigazione) che noi scegliamo di spedire. Tuttavia, come web designer dovete essere coscienti del fatto che non tutte le pagine HTML sono adatte a venir spedite per email. Quando producete una pagina mastro per newsletter ci sono due regole che dovete rispettare e alcuni consigli da seguire.
Regola 1: tutti i riferimenti a immagini, CSS, animazioni Flash e altri file separati dalla pagina HTML devono venire riportati con un indirizzo esplicito e assoluto. Per esempio, dovrete usate
<img src='http://www.peresempio.com/img/fotografia.jpg' />
e non sarà invece valido
<img src='img/fotografia.jpg' />
Le immagini vanno dunque caricate sul server web e lì restano, mentre lo HTML con CSS in linea viene separatamente spedito per posta elettronica.
Regola 2: il Javascript non viene eseguito all'interno di una email in HTML. Quindi, evitatelo. Se desiderate un effetto rollover, per esempio, dovete fare uso di un CSS.
I consigli: la newsletter verrà mostrata dentro a un programma email, quindi non potrà occupare un grande spazio a video. Contenetene le dimensioni.
Per un utente PC che usa Explorer e Outlook, la pagina verrà mostrata dentro Outlook usando il motore di Explorer. Per un utente Mac che usa Safari e Apple Mail avverrà un processo analogo. In tutte le altre combinazioni, la rappresentazione dello HTML verrà effettuata da un motore molto inferiore per qualità, potenza, modernità. Non contate sul fatto che qualsiasi effetto HTML appaia nelle email bene tanto quanto appare in un programma di navigazione del web. Progettate newsletter il più semplici possibili.
Mailmerge
Le newsletter spedite da Sar-At possono venire personalizzate con informazioni anagrafiche dei destinatari. Un esempio usando la sintassi classica: "caro {nome} ti inviamo le nuove iniziative del mese di agosto, il prodotto del mese è {prodotto}".
In altre parole, la pagina mastro può piazzare nella pagina mastro simultaneamente sia informazioni provenienti dalla sezione newsletter sia informazioni provenienti dalla anagrafica clienti (lo fa in quest'ordine, quindi se voi per caso avete un campo con il medesimo nome in questa e quella sezione, vedrete apparire il contenuto preso dalla sezione newsletter e non quello della sezione anagrafica.![]()
Quando create una pagina mastro da usarsi per una newsletter, Sar-At vi chiede se desiderate integrare informazioni anagrafiche dei visitatori in mailmerge e, se sì, da quale sezione.
Push
Sar-At supporta un tipo particolare di newsletter, super-personalizzate, in cui i destinatari non ricevono tutte le comunicazioni che voi erogate, ma solo quelli attinenti agli specifici prodotti/argomenti di loro interesse.
Nottetempo, il Sar-At esaminerà tutte le novità pubblicate dai redattori in giornata, le raggrupperà per argomento e spedirà una singola mail a ogni visitatore registrato del sito che sceglie di avvalersi del servizio push.
Per attivare il sistema push si procede come segue.
- Si crea una sezione chiamata keywords la quale contiene tutte le tipologie di argomenti di cui ci si occupa sul sito. Questo elenco, che può essere localizzato (cioè i nomi delle categorie possono venire tradotti nelle varie lingue in cui il sito si articola) servirà ai visitatori del sito per indicare quali sono i loro interessi. Nulla vi impedisce, ad attività iniziate, di aggiungere o togliere voci. Mettete i nomi delle categorie nel campo "title". Le categorie possono venire raggruppate per affinità: indicate il gruppo di appartenenza nel campo "description".
- Nella sezione anagrafica che accoglie i dati dei visitatori registrati, verificate che il campo "keyword" sia visibile ai redattori (usando la linguetta Struttura). In questo spazio verranno memorizzate le scelte dei visitatori
- Nella sezione anagrafica che accoglie i dati dei visitatori registrati, usando la linguetta Modulo, nel box chiamato "push dei contenuti" indicate quali sono le sezioni oggetto del push. Tutte e sole le sezioni del sito indicate qui verranno segnalate ai visitatori (vedi immagine).

- Al completamento del punto precedente, Sar-at genera automaticamente per voi una speciale pagina mastro in HTML che verrà utilizzata per contenere i dati del push e che verrà spedita ai visitatori, il cui nome è sempre push-{nome del gruppo di visitatori}.html. Potete scaricarla dal server e impaginarla come meglio credete, sempre tenendo presente che essa verrà spedita per email e quindi valgono le raccomandazioni e le peculiarità descritte in questo stesso manuale alla pagina precedente.
- Verificate che in tutte le sezioni indicate al punto 3 il campo "keyword" sia visibile ai redattori (usando la linguetta Struttura in ciascuna di esse).
- Quando inserite contenuti in una delle sezioni indicate al punto 3, il redattore dovrà usate il campo "keyword" per indicare a quali argomenti è attinente il contenuto della pagina.
- Nella pagina in cui il visitatore si iscrive al sito, o aggiorna la sua anagrafica, dovrà essere presente ed editabile il campo keyword, e pubblicata una spiegazione che presenta ad essi il meccanismo.
Informazioni sulla sezione
La linguetta Proprietà raggruppa in una singola schermata le caratteristiche modificabili di una sezione.
Il pulsante Verifica oraè documentato nel manuale Governare il sito.
In alto, il pulsante "Informazioni" (i bianca dentro a un cerchio blu) permette di accedere alle informazioni e ad alcune opzioni raramente necessarie.
Nomesezione
Qui è possibile cambiare nome alla sezione, ma l'opzione non va usata alla leggera, specialmente se il sito è già in linea da un pezzo. Infatti, se il vostro sito contiene link in formato tradizionale alle pagine di questa sezione, ovvero
showPage.php?id=numero&template=nomesezione
allora sarà necessario editare manualmente tutti i link esistenti. Sar-At automaticamente aggiornerà tutte le Viste semplici e complete che fanno riferimento alla sezione, ma non potrà intervenire su quelle per esperti, né sulle statistiche scritte a mano in SQL dai programmatori. Anche gli eventi SQL che fanno riferimento alla sezione andranno controllati a mano da un esperto.
Tipo sezione
Una descrizione a parole della tipologia della sezione, in italiano semplice e facilmente comprensibile.
Descrizione della sezione
Il testo inserito qui apparirà come aiuto contestuale quando un redattore seleziona il nome della sezione nel menu Pagine.
Visibile nel menu Pagine
Intervenendo in questo box delle Proprietà della sezione possiamo rendere una sezione invisibile nel menu Pagine. Questo è utile nei casi in cui i redattori non debbano mettere le mani nei contenuti di una sezione. Per esempio, in un sito che offre video digitali, potrebbe essere opportuno creare una sezione di tipo menu che contiene due sole righe, "quattro terzi" e "sedici noni". In questo caso è certo che non ci sarà bisogno di aggiungere o togliere nulla dalla sezione, la quale potrà venire nascosta. Questo tra l'altro rende il menu Pagine più corto e dunque più facilmente maneggiabile.
![]() In caso di necessità, tutte le sezioni invisibili possono venire rese nuovamente visibili, per tutto il tempo necessario, usando il menu Sar-At, voce Preferenze. Va spuntata la casella Mostra le sezioni di servizio nel menu Pagine.
In caso di necessità, tutte le sezioni invisibili possono venire rese nuovamente visibili, per tutto il tempo necessario, usando il menu Sar-At, voce Preferenze. Va spuntata la casella Mostra le sezioni di servizio nel menu Pagine.
Le sezioni possono anche venire raggruppate, di modo che il menu Pagine divenga gerarchico, come mostrato nella figura.
Per ottenere questo effetto è sufficiente selezionare nel menu "visibile sotto..." il gruppo in cui si desidera trovare la sezione corrente. Per creare un nuovo gruppo, scegliere nel menu Visibile sotto... la voce Altro gruppo, poi digitare il nome desiderato.
Dimensione su disco
Indica lo spazio occupato sul server dalla base dati. Il pulsante Distruggi la sezione, qui posizionato, permette di eliminare completamente la sezione -- compresi tutti i dati in essa contenuti, gli eventi e le Viste. Sar-At non elimina le pagine mastro e le statistiche.
Sezioni: risposte a domande frequenti
La pagina home usa una pagina mastro variante
La pagina home del mio sito, una rivista on-line, mostra i tre articoli aggiunti più di recente al sito. Tecnicamente, è una pagina mastro alternativa della sezione "articoli". La vedo perfettamente se uso questo indirizzo nel browser:
http://www.ilsito.it/showPage.php?template=articoli&masterPage=home.html
Però io voglio che questa pagina venga presentata ai visitatori che accedono per la prima volta al sito, scrivendo:
http://www.ilsito.it/
Come mi comporto?
Crea un file di testo chiamato index.php e incolla al suo interno questa riga di codice:
<?php
header("Location: showPage.php?template=articoli&masterPage=home.htm");
?>
Carica il file sul tuo server.
Quando un sito viene attivato per la prima volta in Sar-At potete specificare l'indirizzo della pagina home e il file index.php appropriato verrà automaticamente creato per voi. Le istruzioni qui sopra sono dunque utili quando cambiate qualcosa nella pagina home a cose fatte.
Nomi delle colonne
Quando i redattori della mia rivista fanno clic nel menu Pagine, trovano anche la sezione Personaggi che io ho appena creato. Nella sezione Personaggi il nome e cognome viene registrato nel campo incorporato "title" di Sar-At. Forse i miei redattori sono tonti, fatto sta che mi scrivono "ing" o "dott" nella colonna titolo e poi si lamentano che manca lo spazio per nome e cognome. Come me la cavo?
Il campo title, come tutti i campi incorporati standard di Sar-At, non può venire rinominato. Tuttavia il tuo problema ha una soluzione facile.
Per quanto riguarda l'inserimento dati: clicca la linguetta Struttura, poi clicca il campo "title", e inserisci una spiegazione nel campo Note. Per esempio: "titolo pagina, nome e cognome del personaggio".
Per quanto riguarda la tabella con l'elenco di tutte le pagine esistenti, che appare quando si fa clic sul menu Pagine e si sceglie il nome di una sezione, puoi cambiare a piacimento i nomi che appaiono in testa alle colonne. Usa a questo scopo la linguetta Display.
![]()
Cloni
Nella mia sezione Prodotti è necessario allegare una foto dell'oggetto. Mi è chiaro che posso farlo usando un campo di tipo File. Però il mio sito è in cinque lingue, dunque ogni prodotto ha cinque schede, una per ogni lingua. Non mi piace l'idea che ogni singola foto sia registrata sul server cinque volte, duplicandola inutilmente. Ma c'è di peggio: nella pagina del prodotto io devo offrire un PDF scaricabile, e quel PDF al contrario della foto deve essere localizzato, dunque tradotto, dunque differente in ogni caso (in ogni lingua). Come me la cavo?
Te la cavi bene. Innanzitutto controlla di aver abilitato il Localization manager nella sezione prodotti, spuntando "Verifica che ogni pagina della sezione venga localizzata in ogni lingua" nella linguetta Proprietà.
Ciò fatto, nella linguetta Struttura del campo PDF spunta l'opzione "Deve essere unico".
Risultato: quando si inserisce un nuovo prodotto se ne carica la foto. Per creare la versione tradotta, si usa il pulsante + verde che appare di fianco alla bandierina (i dettagli sono nel manuale "Mantenere il sito"). Sar-At crea un nuovo record, ci mette dentro un riferimento alla medesima foto, duplica il PDF (quest'ultimo comportamento è una novità della versione 9). A questo punto al redattore basta sovrascrivere il tisto originale con la traduzione e sostituire il PDF con la versione localizzata.
That's all folks
Questo conclude la nostra prima passeggiata esplorativa dentro Sar-At. Prima di passare al secondo capitolo, dove vedremo come realizzare i motori di ricerca e come strutturare le pagine indice, vi suggeriamo di passare un po' di tempo a riguardare le funzionalità Sar-At che abbiamo presentato qui. Provate a creare una nuova sezione e a popolarla. Modificate il contenuto sia nella modalità a moduli sia nella modalità al vivo.