Parte ottava: e-commerce
Se una delle vostre sezioni contiene un catalogo prodotti, Sar-At vi permette di mettere in vendita quei prodotti. Dovete soltanto badare a un paio di dettagli informativi nel definire la sezione (in sostanza, indicare il prezzo di vendita e la quantità di scorte a magazzino) e prendere alcune decisioni a proposito della vendita - per esempio, la presenza o assenza di spese di spedizione.

Sar-At gestisce automaticamente il carrello della spesa, le spese di spedizione, le tasse di vendita (IVA, in Europa) l'autoregistrazione degli acquirenti, la connessione al server sicuro della banca per il pagamento.
Nel momento in cui questo manuale viene scritto, Sar-At può collegarsi ai seguenti sistemi bancari:
- Amazon Pay (nazioni in cui è presente Amazon)
- Banca Sella (Italia)
- BNL Paribas (Italia)
- Nexi KeyClient (circuito interbancario italiano)
- Constriv (circuito interbancario italiano)
- Authorize.net (USA e Canada)
- Braspag (Brasile)
- HiPay (tutta Europa). Attraverso HiPay supportiamo anche i pagamenti SisalPay.
- PayPal (mondo intero)
- Unicredit (Italia)
Altre banche possono venire aggiunte su vostra richiesta dai tecnici di Accomazzi.net, sviluppando un apposito plug-in. Il costo approssimativo di tale operazione è di 1.500 euro: consultateci per un preventivo preciso.
Il modulo ecommerce di Sar-At può venire utilizzato anche senza connessione a una banca, per esempio in soluzioni di e commerce business to business, quando il pagamento avverrà a posteriori per esempio con bonifico bancario o RIBA.
Quando definite la sezione catalogo prodotti, dovete semplicemente badare a che siano presenti due campi con questo specifico nome:
price, di tipo numero reale. E' il prezzo al pubblico del prodotto. Potete inserire i prezzi IVA inclusa o esclusa, come preferite
stock, di tipo numero intero. E' il numero di copie del prodotto che abbiamo a magazzino. Se i vostri prodotto sono disponibili in un numero illimitato di copie, (per esempio, se vendete suonerie per cellulari disponibili in download) indicate un numero arbitrariamente elevato.
Anziché spiegare passo passo come creare un sito di ecommerce con Sar-At, abbiamo scelto di crearne uno noi stessi, completo di tutte le funzionalità. Voi dovrete soltanto editare le pagine mastro Sar-At aggiungendo la grafica che preferite. Come sempre in Sar-At, è anche possibile ideare il sito in modo completamente originale e con grafica completamente innovativa, progettata da zero. Semplicemente, per un sito altamente interattivo com'è necessariamente un sito ecommerce, ci è sembrato più produttivo mostrare un esempio funzionante piuttosto che pontificare sulla teoria della costruzione.
Quando attivate l'ecommerce nel vostro sito. Sar-At crea automaticamente una sezione chiamata sarelcart dove vengono inseriti i carrelli acquistati dai visitatori. Il suo riempimento e la sua configurazione sono interamente automatici, ma se volete vi è possibile aggiungere campi personalizzati al suo interno, usando la linguetta Struttura come fareste per una sezione definita da voi stessi. La voce sarelcart appare automaticamente nel menu Pagine.
Quando attivate l'ecommerce nel vostro sito. Sar-At crea automaticamente una Vista chiamata sarelShowCart. Può venire utilizzata per mostrare il contenuto del carrello della spesa del visitatore, sul web e nella mail di conferma (vedere il modulo "Governare il sito" a questo proposito). Ecco un esempio ultia-semplificato:
Il tuo carrello contiene
{BEGIN sarelShowCart}
{numItems} bottiglie di {title}
{END sarelShowCart}
Configurazione del commercio elettronico
La maggior parte delle istruzioni a questo proposito si trova nel manuale Governare il sito. In questa sede vogliamo però far presente che Sar-At consente di attivare e usare più metodi di pagamento simultaneamente e che per questo motivo è opportuno che voi configuriate e testiate tutti i metodi di pagamento appropriati.
Quando siete pronti a inviare il cliente al pagamento (ovvero, come link "vai alla cassa" del vostro sito) voi userete il sottoprogramma checkout.php di Sar-At, indifferentemente in modalità GET (con un link diretto) o in modalità POST (con un form).
Il programma checkout.php accetta un parametro chiamato method, il cui valore è il sistema di pagamento da utilizzarsi.
Per esempio: potremmo avere:
<a href='/sarat/cart/checkout.php?method=paypal&koURL=%2F'>Concludi l'ordine e paga con carta di credito su Paypal<
<img src="https://www.paypal.com/it_IT/IT/i/btn/btn_buynowCC_LG.gif" /></a>
<a href='/sarat/cart/checkout.php?method=banca_sella&koURL=%2F'>Concludi l'ordine e paga sul sito sicuro di Banca Sella</a>
<a href='/sarat/cart/checkout.php?method=no_banking&koURL=%2F'>Concludi l'ordine e paga con bonifico bancario</a>
Configurazione di Banca Sella
Sar-At supporta sia il pagamento in euro che quello in dollari statunitensi attraverso Banca Sella. Per sfruttare l'uno oppure l'altro utilizzate il method banca_sella_usd oppure banca_sella (per gli euro) quando chiamate checkout.php.
Il backoffice di Banca Sella va configurato per inviare a Sar-At le conferme d'ordine, come si vede in figura.
Configurazione di PayPal
L'integrazione tra PayPal e Sar-At è oggi molto sofisticata. A partire dalla versione 12, segue tutti i più moderni crismi e consente al venditore di venire certificato PayPal Pro, pagare commissioni più basse e ottenere la protezione vendite da PayPal. Nel caso in cui il cliente richieda e ottenga il rimborso da PayPal, Sar-At se ne rende istantaneamente conto e etichetta il carrello come stornato, permettendo al venditore di correre ai ripari. La descrizione della merce viene scambiata in Unicode, consentendo l'uso di alfabeti diversi dal nostro. Tutte le transazioni sono cifrate.
Il vostro cliente che acquista un carrello composto da prodotti plurimi ne vede la composizione anche dentro alle schermate di PayPal, perché Sar-At gliene invia segnalazione. Anche l'eventuale sconto guadagnato viene esplicitato e l'IVA può venire scorporata.
Lo scambio informazioni avviene anche in senso opposto. Sar-At utilizza una tecnologia PayPal chiamata IPN (Instant Payment Notification) che permette al nostro sistema di ricevere automaticamente una segnalazione quando un cliente paga una somma attesa. Sar-At reagisce alla notifica marcando il carrello come acquistato, togliendo una (o più) copie alle scorte di magazzino vendibili per ogni prodotto coinvolto nell'acquisto e inviando le mail di conferma ad acquirente e venditore.
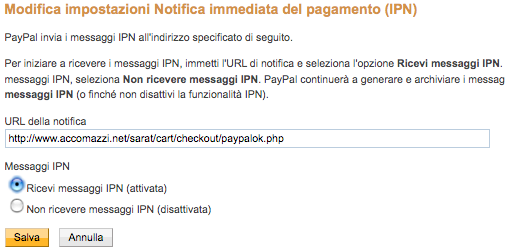
Perché tutto ciò possa funzionare è indispensabile che voi comunichiate a PayPal l'indirizzo del componente di Sar-At che si occupa di questa integrazione. La schermata successiva mostra come fare. Naturalmente indicherete il nome del vostro sito al posto di quello accomazzi.net.

Quando configurate Sar-At per interagire con PayPal, usando il menu Ecommerce | Configurazione di Sar-At, viene automaticamente creata per voi una sezione chiamata paypal_transaction, la quale riceve i dati da PayPay ogni volta che una transazione viene confermata. Il suggerimento è che questa sezione venga usata come tabella anagrafica per i clienti del sito: in questo modo chi lascia nome, cognome eccetera in fase di registrazione trova questi dati precompilati nelle schermate all'interno di PayPal. Eventuali correzioni effettuate direttamente dentro PayPal vengono riportate all'indietro in Sar-At.
La tabella paypal_transaction creata automaticamente in Sar-At è anche predisposta per l'integrazione con i social network. In altre parole, se lo vorrete consentire, chi arriva da Facebook si troverà già predisposto con tutti i dati anagrafici incluso indirizzo, numero di telefono ed email e questi dati verranno automaticamente mantenuti nei passaggi verso PayPal e in ritorno da PayPal.
Configurazione di HiPay
Sar-At supporta sia HiPay Direct (sistema basato su protocollo SOAP) sia HiPay Fullservice (sistema basato su connessione RESTful). Nelle schermate di Sar-At li trovate rispettivamente come "HiPay 1" e "HiPay 2". Commercialmente, in Italia viene spinto quasi esclusivamente il secondo metodo.
Attraverso HiPay, Sar-At può accettare i pagamenti SisalPay. I carrelli pagati con SisalPay appaiono nelle vostre schermate come "in attesa di pagamento". Quando il cliente passa dalla ricevitoria ed esegue il versamento, HiPay segnala immediatamente a Sar-At la transazione e Sar-at sposta il carrello in condizione "pagato", senza necessità di vostro intervento.
Se HiPay incontra un acquisto a rischio truffa, Sar-At invia una mail al venditore per consentirgli di valutare prontamente la situazione (HiPay non lo fa di suo). Se a questo punto il venditore approva il rischio nel pannello di controllo HiPay, Sar-At automaticamente segna il carrello come "pagato" anche se HiPay non gli manda immediatamente la conferma dell'accredito, per consentire la spedizione della merce o lo scaricamento del download.
Metodi del commercio elettronico
In sostanza, il commercio elettronico in Sar-At funziona posizionando sugli elementi della interfaccia utente dei link ad azioni, ovvero metodi, che così invocati effettuano cambiamenti nel contenuto del carrello., poi portano l'utente su una pagina scelta da voi (la returnURL, o indirizzo di ritorno).
I metodi vanno chiamati passando loro dei parametri. Per esempio, il metodo emptyCart, che si usa per svuotare il carrello e ripartire col carrello vuoto, accetta solo il parametro returnURL e cioè l'indirizzo a cui portare il cliente a cose fatte, mentre il metodo addToCart che si usa per inserire un prodotto nel carrello ovviamente ha anche bisogno che voi gli comunichiate quale oggetto aggiungere tra tutti quelli presenti nel catalogo prodotti.
Alcuni parametri sono facoltativi. Per esempio, addToCart accetta un parametro facoltativo "numero di esemplari da mettere nel carrello". Se non viene passato, Sar-At presuppone ce il cliente desideri una singola copia - il caso più comune.
Il parametro returnURL è supportato da tutti i metodi ed è sempre facoltativo. Se non viene passato, Sar-At riporta il visitatore alla medesima pagina che stava vedendo quando ha ciccato il metodo.
Tutti i metodi possono venire chiamati in modo GET o in modo POST. Per esempio, i seguenti due pezzi di HTML sono perfettamente equivalenti. Entrambi vuotano il contenuto del carrello della spesa dell'utente correntemente loggiato nel sistema, poi mostrano la home page.
<form action='sarat/cart/emptyCart.php' method='post'>
<!-- torna alla home dopo aver vuotato il carrello -->
<input type='hidden' name='returnURL' value='/index.php' />
<input type='image' src='immagini/vuota-carrello.gif' />
</form>
oppure
<a href='sarat/cart/emptyCart.php?returnURL=%2Findex.php'><img src='immagini/vuota-carrello.gif' /></a>
Il seguente elenco di metodi elenca tutti quelli disponibili. In ogni tabella la seconda colonna mostra O se il parametro è obbligatorio, F se facoltativo. Gli esempi HTML sono per pagine mastro classiche.
addToCart
Aggiunge un oggetto al carrello.
|
Parametro |
O/F |
Contenuto |
|
itemId |
O |
id dell'oggetto da aggiungere |
|
quantity |
F |
numero di copie da caricare nel carrello. Se mancante, si suppone 1 |
|
title |
F |
nome con cui l'oggetto verrà etichettato all'interno del carrello. Se mancante, si suppone uguale al valore del campo title della tabella catalogo prodotti. |
|
maxQty |
F |
Massimo numero di copie che è accettabile inserire nel carrello. Per esempio, se vendete suonerie per cellulare non ha senso acquistare la medesima tre volte, ma se vendete saponette ha molto senso comprarne tre. Se mancante, non c'è limite |
|
koURL |
F |
Indirizzo cui portare il visitatore se l'articolo non può venire aggiunto al carrello. Questa strada viene seguita solo in casi straordinari, in particolare se viene aggiunta una chiave di unicità nel carrello che il nuovo articolo una volta inserito non rispetterebbe. Per esempio, un commercio elettronico che venda software scaricabile potrebbe inserire nel catalogo prodotti un ID caratteristico del prodotto e tutti le varianti di un prodotto condividerebbero la medesima ID. Se quella ID finisse nel carrello e insieme con l'indicazione dell'acquirente costituisse una chiave unica, si impedirebbe al cliente distratto di acquistare due volte il medesimo software. |
|
Altro nome |
F |
Se altri campi vengono passati, Sar-At prova a registrarne il valore nella sezione sarelcart. Questo meccanismo viene usato per gestire varianti di prodotto come taglia e colore. Per esempio, se io aggiungo i campi "taglia" e "colore" nella sezione sarelcart, e se chiamo addToCart.php?itemId=1&qty=1&taglia=XL&colore=giallo, allora nella base dati viene registrato l'acquisto di un oggetto id 1 di colore giallo e taglia XL. |
Esempio HTML:
<form action="sarat/cart/addToCart.php" method="post">
<h1>{title}</h1>
<input type="hidden" name="title" value="{title}" />
<p>Prezzo: {price} €</p>
<p>Quantità desiderata:
<input type='text' name='quantity' value='1' size='3' maxlength='2'>
</p>
<input type="hidden" name="itemId" value="{id}" />
<input type="hidden" name="returnURL" value="ecom/prodotti-000001.html" />
<input type="submit" value="Aggiungi" />
</form>
addToCartMultiple
Aggiunge contemporaneamente più oggetti al carrello. Pensato per chi desidera una interfaccia utente che consente di spuntare da una lista.
|
Parametro |
O/F |
Contenuto |
|
cart{id}[set] |
O |
id dell'oggetto da aggiungere |
|
cart{id}[quantity] |
F |
numero di copie da caricare nel carrello. Se mancante, si suppone 1 |
|
cart{id}[title] |
F |
nome con cui l'oggetto verrà etichettato all'interno del carrello. Se mancante, si suppone uguale al valore del campo title della tabella catalogo prodotti. |
|
cart{id}[altro nome] |
F |
Se altri campi vengono passati, Sar-At prova a registrarne il valore nella sezione sarelcart. Questo meccanismo viene usato per gestire varianti di prodotto come taglia e colore. |
Esempio HTML:
<form action="sarat/cart/addToCartMultiple.php" method="post">
<ul>
{BEGIN mostraTuttiPoster}
<li><input type="checkbox" name="cart{id}[set]" /> {title}</li>
<input type="hidden" name="cart{id}[title]" value="{title}" />
<select name="cart{id}[versione]">
<option>Italiana</option>
<option>Inglese</option>
</select>
{END mostraTuttiPoster}
</ul>
<input type="hidden" name="returnURL" value="ecom/prodotti-000001.html" />
<input type="submit" value="Aggiungi" />
</form>
addToCartMultipleByQuantity
Aggiunge contemporaneamente più oggetti al carrello. Pensato per chi desidera una interfaccia utente che consente di specificare per tutte le voci di una lista quante copie di desiderano.
|
Parametro |
O/F |
Contenuto |
|
cart{id}[quantity] |
O |
numero di copie da caricare nel carrello. |
|
cart{id}[title] |
F |
nome con cui l'oggetto verrà etichettato all'interno del carrello. Se mancante, si suppone uguale al valore del campo title della tabella catalogo prodotti. |
Esempio HTML:
<form action="sarat/cart/addToCartMultiple.php" method="post">
{BEGIN mostraTuttiPoster}
<p><input type="text" name="cart{id}[quantity]" size='2' /> {title}
<input type="hidden" name="cart{id}[title]" value="{title}" />
</p>
{END mostraTuttiPoster}
<input type="hidden" name="returnURL" value="ecom/prodotti-000001.html" />
<input type="submit" value="Aggiungi" />
</form>
changeCartQty
Consente di variare il numero di copie nel carrello, per un oggetto che già si trova nel carrello
|
Parametro |
O/F |
Contenuto |
|
itemId |
O |
id nel carrello (non nella tabella catalogo prodotti!) dell'oggetto da aggiungere |
|
quantity |
F |
numero di copie desiderate. Se mancante, si suppone 1 |
Esempio HTML
<ul class='listaProdotti'>{BEGIN sarelShowCart}
<li><form action='sarat/cart/removeFromCart.php' method='post'>
<input value='Togli dal carrello' type='image' class="deleteIcon" src="style/img/delete.jpg"/>
<input type='hidden' name='id' value='{id}' />
</form>
<a href='showPage.php?template=vini&id={idItem}'>
<img alt='{title}' src='{miniatura}' />
</a>
<form action='/sarat/cart/changeCartQty.php' method='post'>
<span>{title}<br />
<input type='hidden' name='id' value='{id}' />
<input type='text' name='quantity' value='{numItems}' maxlength='2' />
bott. {numItems}/pz @ <b>{price}€/cad.</b></span>
<input value='Aggiorna' type='image' src="style/img/refresh.jpg" />
</form>
</li>{END sarelShowCart}
</ul>
emptyCart
Vuota il carrello.
Esempio HTML:
<p>{IF sarelShowCart}
Il tuo carrello della spesa contiene:<br />
<ul>
{BEGIN sarelShowCart}
<li>{numItems} esemplari di {title} <a href='sarat/cart/removeFromCart.php?id={id}'>[rimuovi]</a></li>
{END sarelShowCart}
</ul><br />
Stai spendendo in tutto {sarelcart_expense} € IVA esclusa per acquistare {sarelcart_num_items} bottiglie.
{IF sarelcart_promo}Hai digitato un codice promozionale che ti farà risparmiare {sarelcart_promo} € sull'importo prima dell'IVA.
{ELSE sarelcart_promo}Non hai inserito alcun codice promozionale, dunque non hai diritto a sconti.
{ENDIF sarelcart_promo}
L'IVA ammonta a {sarelcart_taxes} €.
Le spese di spedizione ammonteranno a {sarelcart_shipping_handling} euro.
In totale dunque spenderai {sarelcart_grandtotal} € (sarebbero {sarelcart_beforepromo} se non ci fosse alcuna promozione).<br />
<br />
<a href='sarat/cart/emptyCart.php'>Clicca qui</a> per vuotare il carrello.<br />
<a href='showPage.php?template=vini&masterPage=ecom-checkout.html'>
Clicca qui</a> per passare alla cassa.<br />
<a href='showPage.php?template=vini&masterPage=ecom-home.html'>
Clicca qui</a> per la pagina home.<br />
{ELSE sarelShowCart}
Il tuo carrello della spesa è vuoto.
<a href='showPage.php?template=vini&masterPage=ecom-home.html'>
Clicca qui</a> per la pagina home.<br />
{ENDIF sarelShowCart}</p>
forgetBuyer
Log-out dell'utente. Questo metodo è utile anche a chi non fa commercio elettronico, per gestire gli utenti registrati.
Esempio HTML:
{IF sarel_userlogged}
<p>Collegato al sistema come <em>{sarel_username}</em>. (<a href='/sarat/cart/forgetBuyer.php'>Se non sei {sarel_username}, clicca qui</a>).</p>
{ENDIF sarel_userlogged}
loginBuyer
Log-in dell'utente. Questo metodo è utile anche a chi non fa commercio elettronico, per gestire gli utenti registrati. Se si desidera utilizzarlo per consentire anche il login da social network, è consigliabile supplire con l'uso del plugin standard network_authentication, descritto nella parte quinta di questo stesso manuale.
|
Parametro |
O/F |
Contenuto |
|
username |
O |
Nome utente |
|
password |
O |
Password |
|
koURL |
F |
Pagine web a cui mandare l'utente se la password o la username sono sbagliate. Se mancante, lo riporta alla pagina corrente |
|
group |
F |
Gruppo di utenti registrati nel quale fare log-in. Se mancante, è il gruppo di utenti registrati che rappresenta gli acquirenti dell'ecommerce, come specificato in sar-At, menu Ecommerce, voce Configurazione |
|
byField |
F |
Campo il cui valore viene usato per identificare l'utente. |
|
provider |
F |
Nome del network da utilizzare per l'autenticazione. Se si indica "Sar-At" o non si indica nulla, il sistema usa la propria base dati interna come sorgente di autenticazione. |
LoginBuyer consente l'integrazione con i social network e l'uso di campi arbitrari per il login.
Se il sito ha una tabella anagrafica clienti con tre campi unici (per esempio email, id, codice fiscale) Sar-At potenzialmente lascia fare login con uno qualsiasi di questi. E quindi il cliente può cambiare il contenuto di email e codice fiscale come meglio crede, basta che in ogni momento ciascuno di essi contenga un valore unico.
Esempio HTML
<form action='sarat/cart/loginBuyer.php' method='post'>
<fieldset>
<legend align='top'>Già registrato?</legend>
<input type='hidden' name='byField' value='email' />
Indirizzo e-mail <input type='text' name='username' /><br />
Password <input type='password' name='password' /><br />
<input type='hidden' name='koURL' value='ecom-loginko.html' />
<input type='submit' value='Login' />
</fieldset>
</form>
Il campo unico da utilizzare per il log-in anche venire esposto all'utente, che quindi sceglie esplicitamente come farsi identificare. Nell'esempio poco sopra, lo input hidden di nome byField può venire rimpiazzato in questo modo:
<select name='byField'>
<option value='codice_fiscale'>Ho inserito il codice fiscale</option>
<option value='payer_email'>Ho inserito l'indirizzo mail</option>
</select>
Nelle vecchie versioni di Sar-At tipicamente si usava il campo email come unico possibile campo di login. Capita di trovare consumatori che dicono "voglio cambiare la mail, però la uso come username". E la risposta di solito è: se ti lascio cambiare la mail perdi tutta la storia degli acquisti perché carrelli, ricevute di pagamento, scontistiche eccetera sono legate alla username del cliente. Quindi, tradizionalmente noi creavamo siti dove i clienti si loggano usando la mail come username, e di conseguenza non gliela lasciavamo cambiare. Il problema si risolve usando un campo differente come campo chiave: l'email diventa un campo qualsiasi, magari unico, ma comunque modificabile dal visitatore.
C'è un prezzo da pagare. Quando come vero campo chiave, quello che internamente io userò come sarel_username, è l'id, se nel sito viene scritto Ciao {sarel_username} allora apparirà Ciao 12345.
L'autore del sito deve risolvere la questione con una vista, una cosa tipo
{IF sarel_userlogged}
{BEGIN trovanome}Ciao {nome_utente}!{END trovanome}
{ELSE sarel_userlogged}
Non hai fatto login
{ENDIF sarel_userlogged}
removeFromCart
Toglie un oggetto dal carrello dell'utente loggato.
Esempio HTML
Vedi l'esempio al precedente paragrafo, changeCartQty
Diagnostica
Ogni evento di commercio elettronico (oggetto aggiunto nel carrello, oggetto rimosso, log.in di un cliente, eccetera) viene registrato da Sar-At in una tabella che comprende anche data, ora, numero IP e username del cliente coinvolto; la tabella è consultabile da voi scegliendo la voce Status sistema nel menu Ecommerce.