Parte terza: i form
Introduzione: cosa sono i moduli
Nelle pagine HTML è possibile inserire moduli o, in inglese, form. Un modulo può contenere diversi elementi di input.

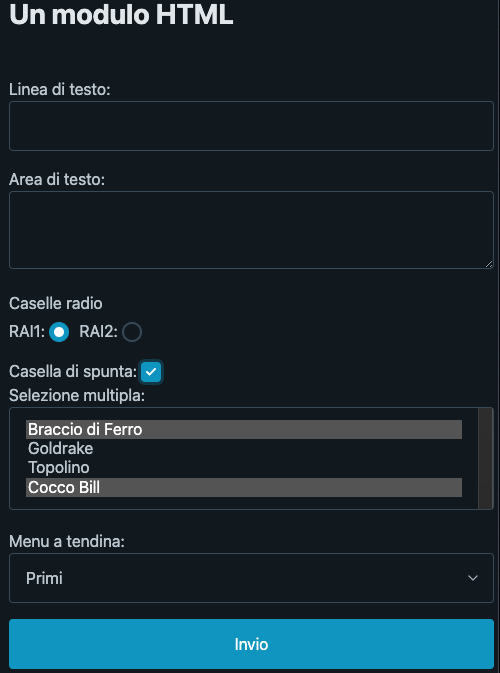
In termini HTML, il modulo di esempio appare così:
<form action="showForm.php" method="post">
<fieldset>
<legend>
Un modulo HTML
</legend>
Linea di testo:
<input type="text" name="testo" size="20" />
<br />
Area di testo:
<textarea name="at" rows="5" cols="30">
</textarea>
<br />
<fieldset>
<legend>
Caselle radio
</legend>
RAI1: <input type="radio" name="r" value="rai1" />
RAI2: <input type="radio" name="r" value="rai2" />
<br />
</fieldset>
Casella di spunta: <input type="checkbox" name="cas" />
<br />
Selezione multipla: <select name="sm" multiple="multiple">
<option selected>
Braccio di Ferro
</option>
<option>
Goldrake
</option>
<option>
Topolino
</option>
<option selected>
Cocco Bill
</option>
</select>
<br />
Menu a tendina: <select name="menu">
<option selected='selected'>
Primi
</option>
<option>
Secondi
</option>
<option>
Contorni
</option>
<option>
Dolci
</option>
</select>
<br />
<input type="submit" value="Invio" />
</fieldset>
</form>
Per esempio, i moduli si possono utilizzare per consentire ai visitatori del sito di inviare un messaggio alla redazione del sito.
Tradizionalmente problematica sul web è la gestione del controllo. Se chiediamo al visitatore di lasciarci il suo indirizzo email, non vogliamo accettare che un burlone scriva "sono@ffari-miei.it" in quello spazio.
Sar-At permette la creazione e gestione di moduli complessi e sofisticati e risolve alla radice tutti i problemi citati. Non è richiesta alcuna forma di programmazione.
La pagina mastro per il modulo
Sar-At consente di associare alla sezione modulo più pagine mastro. La pagina di default deve essere una pagina che contiene il form vero e proprio. Essa può contenere Viste e altre struttura di controllo tipiche di Sar-At.
Sar-At offre un componente, chiamato showForm.php, che viene usato per generare lo HTML da inviare al browser dopo aver risolto le Viste. Lo stesso showForm, inoltre, riceve l'input dei visitatori e lo controlla sulla base delle vostre indicazioni. Se tutti i controlli sono soddisfatti (tutti i campi obbligatori sono compilati, i valori minimi e massimi rispettati, eccetera) allora showForm manda immediatamente il visitatore a una pagina di atterraggio; tipicamente questa contiene un messaggio di ringraziamento per la compilazione avvenuta. Se qualcosa non va showForm ripresenta al visitatore il modulo, precompilato con i valori digitati poco prima, ma mettendo in evidenza la risposta (o le risposte) inaccettabili attraverso grafica e messaggio d'errore scelti da voi.
La redazione della pagina mastro per showForm assomiglia parecchio alla redazione della pagina mastro showPage, con alcune importanti differenze.
- showFormdispone di una serie importante di funzionalità altamente specializzate per la produzione di form, che vedremo tra poco. Da questo punto di vista il linguaggio Twig è, invece, poco dotato. Nulla vi impedisce di creare un form con Twig, ma Sar-At non vi aiuta in questo.
- Quando chiamate showPage, Sar-At ha sempre a disposizione una sezione con contenuti compilato dalla redazione e da essa estrae i dati da mostrare all'utente. Al contrario showForm parte da una sezione che è vuota quando il sito va inizialmente in linea.
- Di conseguenza, showPage viene chiamato quasi sempre indicando una id o un masterId, che selezionano il contenuto della base dati da mostrare nella pagina mastro. Al contrario showForm non viene chiamato quasi mai con un id e mai con un masterId.
Se chiamate showPage senza un id normalmente volete produrre una pagina home di sezione e recuperate contenuto dalla base dati solo attraverso Viste. Se chiamate showForm con un id state indicando che quell'id corrisponde al visitatore registrato che ha fatto login sul vostro sito e che vuole aggiornare la sua anagrafica (Sat-At verificherà che questo sia il caso, per sicurezza). Tutti i dati inseriti nella base dati da showForm hanno masterId uguale a zero.
Notifica della compilazione e pagina di ringraziamento
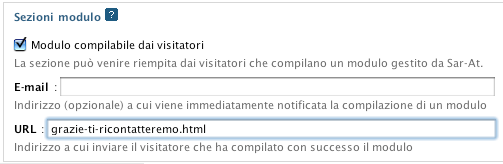
Quando chiediamo a Sar-At di creare una sezione modulo, il programma ci chiede di indicare un indirizzo di posta elettronica a cui verranno notificate istantaneamente tutte le compilazioni effettuate dai visitatori, a fusa di showForm. Questo indirizzo è opzionale e, se assente, showForm non effettua notifiche.

Viene anche richiesto l'indirizzo URL di una pagina web da mostrare a ogni visitatore che compila il modulo. Questo indirizzo è obbligatorio. Possiamo utilizzare sia l'indirizzo di una pagina web statica (per esempio http://www.ilmiosito.it/grazie.html) sia l'indirizzo di una pagina dinamica composta da Sar-At stesso (per esempio http://www.ilmiosito.it/nome-cartella-magica/grazie-mille-1234567.html).
Create ora la sezione vera e propria, avendo cura di definite un campo per ogni voce del modulo HTML. Fate attenzione alle specifiche di validazione, come mostrate qui di seguito:

Il valore di default viene pre-compilato dentro al modulo. Il visitatore può modificarlo. Se il visitatore cancella il valore del campo ma non lo rimpiazza con un altro, Sar-At inserisce nuovamente il valore di default.
Se il campo può essere nullo, zero o vuoto, Sar-At accetterà il modulo quando il visitatore preme il pulsante di invio senza aver scritto o selezionato alcunché. Viceversa il campo non è opzionale, Sar-At non accetterà l'invio del modulo sinché il visitatore non ha compilato il campo con un valore significativo. Un campo a cui avete assegnato un valore di default non resterà mai vuoto, quindi non è necessario indicarlo come opzionale.
Se il campo ha un valore minimo, Sar-At non accetterà alcun valore più basso. Nel caso di campi numerici, il significato è evidente. Nel caso di campi testuali, Sar-At utilizza un criterio alfabetico, quindi "Auto" si considera minore di "Bicicletta". Il valore massimo è analogo al minimo.
La validazione può venire utilizzata per altri scopi specializzati. Per esempio, le date possono venire verificate come appartenenti al passato (per esempio, una data di nascita) o al futuro (per esempio, la data di scadenza di una carta di credito). Oltre alle validazioni pre-installate con ogni copia di Sar-At, altre possono venire codificate su misura e su richiesta. Contattate il nostro servizio commerciale per un preventivo.
Quando create la sezione modulo, vi consigliamo di selezionare "pagina mastro sintetica" nella prima riga. Sar-At genera un prototipo di modulo che contiene già i menu a discesa, le caselle di spunta, testi lunghi (textarea) e brevi (input type text) come più appropriato, e inoltre aggiunge un semplice ma efficace sistema di gestione degli errori (che tratteremo nel prossimo paragrafo). È molto semplice prendere questa pagina mastro modulo sintetica e impaginarla: davvero più semplice che crearla da zero.
Errori di compilazione
Se il visitatore del vostro sito compila il modulo commettendo errori e invia la pagina senza che questi errori vengano intercettati - in pratica, se non avete aggiunto del Javascript nella pagina mastro per intercettare gli errori di compilazione - showForm riconosce il problema. In questo caso l'inserimento del post nella base dati non avviene. Sar-At reagisce ripresentando il form, e inserisce automaticamente l'input del visitatore al suo interno di modo che egli possa correggerlo senza dover re-introdurre tutto daccapo.
Potete inserire nello HTML dei messaggi d'errore per aiutare il visitatore che appaiono solo questo caso. Per una spiegazione dettagliata e completa di esempi, si veda il paragrafo ONERR in questo stesso capitolo.
State testando il modulo, vi pare di aver compilato tutto correttamente, ma questo riappare? Se siete bloccati alla ricerca dell'errore, di compilazione o di progettazione, Sar-At può aiutarvi. Fate log-in come amministratore in Sar-At e tentate nuovamente la compilazione del form. Vedrete apparire una serie di indicazioni, in rosso, in calce alla pagina, precedute dalla scritta Informazioni extra per l'amministratore attualmente collegato.
Viene indicato il campo inaccettabile (o i campi inaccettabili) del modulo, e il motivo per cui showForm non può procedere. La tabella qui sotto riporta i codici di errore.
|
Codice |
Significato |
|
0 |
Campo valido |
|
1 |
Campo non valido. Per esempio un testo nello spazio riservato a un numero |
|
2 |
Campo non valido per il plugin di validazione (vedi paragrafo precedente) |
|
3 |
Campo obbligatorio lasciato in bianco, per il quale non è stato neppure indicato un valore di default nella linguetta Struttura del Sar-At |
|
4 |
Campo di tipo file al quale corrisponde una cartella sul server che non è accessibile in scrittura a Sar-At |
|
5 |
Tipo di file inaccettabile in upload |
|
7 |
Immagine in upload di dimensioni non consentite (confrontare le dimensioni minime e massime previste nella linguetta Struttura del Sar-At per questo campo) |
|
8 |
Nella linguetta Struttura del Sar-At per questo campo si è deciso che ogni record deve avere un valore unico, ma il dato ora inserito è già presente nella base dati. |
|
502 |
La sezione contiene un campo obbligatorio, per il quale non è stato neppure indicato un valore di default nella linguetta Struttura del Sar-At, ma la pagina mastro non contiene uno spazio per esso nel suo HTML |
|
503 |
Il campo andrebbe valicato con un plug-in, ma il plug-in con questo nome è stato cancellato sul server |
Gli errori con codice superiore a 100 non possono venire visualizzati durante l'esecuzione di showForm, ma appaiono solo all'interno di Sar-At durante la validazione della pagina mastro.
Modulo a tappe
Se i dati che dovete chiedere al visitatore sono parecchi, il modulo che lui o lei dovrà compilare saranno difficilmente stipabili in una singola pagina web. In questo caso Sar-At vi consente di dividere la raccolta dati in più sottopagine. L'esperienza utente è quella tipica dei wizard della Microsoft, popolarizzati in Windows.
Se create un modulo a tappe, Sar-At eseguirà sempre e comunque i suoi controlli sul contenuto di ogni campo. Sarà vostro esclusivo compito verificare che tutti i campi siano presenti in una e una sola delle pagine-tappa. Per i campi obbligatori, Sar-At verificherà che non vengano immessi con valore nullo o zero.
Ogni tappa è contenuta in una pagina mastro, e ogni pagina mastro va validata per la sezione modulo in questione. Immaginiamo che un sistema di registrazione venga diviso in tre tappe: si pone il problema di come spiegare a Sar-At in quale ordine vadano eseguite le tappe.. La risposta: è sufficiente inserire un parametro nel form, chiamato sarat_sf, che punta alla pagina mastro della tappa successiva. Il parametro sarà presente ma vuoto nell'ultima tappa.
Facciamo un esempio, immaginiamo dunque di aver creato una sezione modulo chiamata registrazione e tre pagine mastro chiamate registrazione1.html, registrazione2.html e registrazione3.htmnl, ciascuna con una tappa.
Il codice HTML rilevante sarà realizzabile con semplicità. Dentro registrazione1.html:
<form action='showForm.php' method='post'>
<input name='template' type='hidden' value='registrazione' />
<input name='masterPage' type='hidden' value='registrazione1.html' />
<input name='sarat_sf' type='hidden' value='registrazione2.html' />
Dentro registrazione2.html:
<form action='showForm.php' method='post'>
<input name='template' type='hidden' value='registrazione' />
<input name='masterPage' type='hidden' value='registrazione2.html' />
<input name='sarat_sf' type='hidden' value='registrazione3.html' />
Dentro registrazione3.html:
<form action='showForm.php' method='post'>
<input name='template' type='hidden' value='registrazione' />
<input name='masterPage' type='hidden' value='registrazione3.html' />
<input name='sarat_sf' type='hidden' value='' />
Tutte le tappe del sito possono comprendere upload di file (ovvero la popolazione di campi che ospitano immagini e altri documenti caricati dal visitatore).
Autoregistrazione e moduli
Se il vostro sito contiene pagine riservate a membri di un gruppo, vi è possibile creare una sezione che permette ai visitatori di iscriversi. Per esempio, chi desidera che i visitatori lascino i loro dati anagrafici spesso inserisce sul sito alcune pagine interessanti e ne permette la lettura solo a chi compila un modulo con i suoi dati.
Quando definite un modulo di autoregistrazione, è opportuno che Sar-At abbia qualche basica cognizione di quel che state facendo. Se uno dei campi serve a registrare l'indirizzo email del visitatore, Sar-At potrà venire utilizzato per inviare una newsletter a tutti gli iscritti. La linguetta "modulo" che appare a video vi permette di identificare quale sia il campo usato per l'email.
Analogamente, se Sar-At viene istruito su quale campo contenga il cognome del visitatore, o la sua città nativa, allora potrà autocompilare il modulo di registrazione per visitatori che si fanno riconoscere grazie a una interconnessione con Facebook.
L'autoregistrazione è fondamentale anche nel commercio elettronico, dove noi abbiamo bisogno di tutti i dati di un visitatore per vendergli qualche cosa. Ne riparleremo nel capitolo dedicato all'ecommerce.
L'opzione di autoregistrazione appare come opzione nelle sezioni modulo quando voi avete creato un gruppo di utenti registrati. Sar-At richiede che il modulo contenga un campo un campo "password" nella sezione modulo e un campo qualsiasi, di tipo breve testo e caratterizzato come Unico nella linguetta Struttura da usare come username. Per esempio, potreste usare l'indirizzo email dei visitatori. Se registrate la mail dei visitatori ma non la usate come username, potete indicare quale campo usate per memorizzare l'indirizzo di posta elettronica, e permetterete a Sar-At di scrivere ai visitatori quando ce n'è bisogno, come vedremo nel seguito del manuale - per esempio per inviare le conferme d'ordine del commercio elettronico.
Se abilitate questa opzione, ogni utente che compila con successo il modulo viene inserito nel gruppo indicato (automaticamente o dietro conferma, come vedremo tra poco).
Un utente registrato attraverso il modulo di autoregistrazione può tornare sul vostro sito semplicemente accreditandosi con la password che si è scelto in fase di registrazione e con uno qualsiasi tra i campi unici (vedere il paragrafo "i campi unici" in questo stesso capitolo).