Parte settima: funzioni avanzate
Abilitazione dell'integrazione con Google Analytics
- Entrate su www.google.com/analytics. Se ancora non avevate creato un account, fatelo ora. Quando vedrete apparire il grafico dei visitatori, fate clic sulla barra degli indirizzi. In fondo a destra vedrete una lettera p minuscola, un lungo numero e una barra. Selezionate il solo numero e incollatelo nello spazio "Google Profile ID".
- Sempre in Google Analytics, copiate l'identificativo Universal Analytics, quello che comincia con UA. Lo trovate un po' ovunque, in particolare sotto al menu Admin, colonna centrale Property, facendo clic sul nome del vostro sito. Copiatelo e incollatelo in Sar-At nello spazio "Google Analytics".
- La schermata di Sar-At in basso presenta un pulsante "Abilita integrazione con Google API". Premetelo e verrete portati nel pannello Google Developers Console. Se non avevate mai lavorato, create un account. Altrimenti, nel menu centrale (a destra della vostra foto) selezionate l'ultima voce, Create a project…

- Nel box blu che è apparso, Use
 Google APIs, selezionate la voce Enable and manage APIs. Appare un elenco di funzionalità a disposizione.
Google APIs, selezionate la voce Enable and manage APIs. Appare un elenco di funzionalità a disposizione. - Nel gruppo Advertising APIs selezionate la voce Analytics API e immediatamente dopo il pulsante blu Enable APIs.
- Usando i menu della fascia a sinistra visitate Credentials. Fate clic sul pulsante blu Add credentials | API Key.
- Il sistema vi chiede quale tipo di chiave vi serva. Tra le opzioni offerte selezionate la prima, Server key.
- Nella schermata che appare, in alto scrivete "Integrazione Sar-At" e in quella bassa incollate l'IP numerico del vostro server web. Premete per due volte il pulsante blu Create.

- Appare la API Key, una specie di password che di solito comincia con le lettere AI. Copiate il valore e incollatelo in Sar-At nello spazio col medesimo nome.
- Nella schermata in cui già vi trovate e che avete usato per creare la API key, usate nuovamente il pulsante blu Add credentials ma questa volta sceglierete la seconda voce del menu, OAuth 2.0 client id. Se non avete configurato l'integrazione con i social network (spiegata nel capitolo terzo di questo stesso manuale) vi verrà chiesto di farlo ora. Nella schermata che appare dovrete inserire nome e URL del vostro sito.
- Google vi chiede ora a quale scopo desiderate le credenziali OAuth. Selezionate la prima risposta tra quelle possibili e cioè Web application.
- Appare al di sotto un riquadro che compilerete come da istruzioni a video. Come Name, potete scrivere "integrazione sar-at". Nella casella di testo a metà, Authorized JavaScript origins, indicate la url https di Sar-At e in basso l'indirizzo di ridirezione Oauth che trovate in Sar-At nel menu Utilizzatori sotto Social Network | Google. Premete per due volte il pulsante blu Create. Il riquadro in sovrimpressione sparisce e venite riportati alla schermata precedente, dove è apparso uno spazio intitolato OAuth client. Da lì copiare il valore Client ID che incollerete in Sar-At nell'omonimo spazio.
Ciò fatto vedrete apparire il grafico del traffico di visitatori nella schermata iniziale di Sar-At. Al primo accesso vi verrà richiesta l'autenticazione Google, per la quale userete lo stesso indirizzo email e la stessa password che avevate scelto per voi stessi al punto 1, premendo il pulsante Authorize Analytics.
Google Ecommerce
Sar-At 11 vi permette di tracciare l'itinerario che il visitatore compie nel vostro sito prima di concludere con successo un acquisto, grazie all'integrazione con le funzioni e commerce di Analytics. Il cliente deve abilitarlo nel pannello Google Analytics e poi copiare lo script seguente nella pagina "grazie per l'acquisto".
Le due Viste qui impiegate, saratGAecommerce e saratGAcart, sono automaticamente create da Sar-At 11 in fase di configurazione dell'ecommerce. Su siti creati con versioni di Sar-At precedenti alla versione 11, è sufficiente rientrare nel menu Ecommerce, voce Configurazione, fare clic sull'ultima fase della configurazione (cioè Scontistica) e premere il pulsante Registra senza fare alcuna modifica per provocare la creazione delle viste. Questa procedura si può effettuare più volte se per qualche motivo cambia la configurazione generale del commercio elettronico, per esempio il codice UA-xxxxx assegnato da Google all'esercente.
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();
a=s.createElement(o),
m=s.getElementsByTagName(o)[0];
a.async=1;
a.src=g;
m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
{BEGIN saratGAecommerce}
ga('create', 'UA-257623-1', 'auto');
ga('send', 'pageview');
ga('require', 'ecommerce');
ga('ecommerce:addTransaction', {
'id': '{ID}',
'affiliation': '{Affiliation}',
'revenue': '{Revenue}',
'shipping': '{Shipping}',
'tax': '{Tax}'
});
{END saratGAecommerce}
{BEGIN saratGAcart}
ga('ecommerce:addItem', {
'id': '{ID}',
'name': '{name}',
'sku': '{SKU}',
'price': '{price}',
'quantity': '{quantity}'
});
{END saratGAcart}
ga('ecommerce', 'send');
</script>
showSitemap e il Sitemap protocol
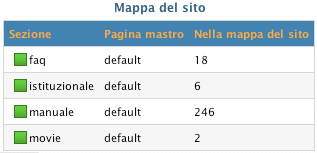
Selezionando la voce "Mappa del sito" dal menu sito Sar-At esegue il programma showSitemap, un motore che esamina tutto il vostro sito e offre informazioni di sintesi. Appare un elenco di tutte le sezioni e per ciascuna tutte le pagine mastro abilitate. Un LED rosso segnala condizioni di errore (tipicamente la mancanza di pagine mastro valide), un LED giallo indica una sezione per cui la cache non è disponibile (tipicamente una sezione modulo) e un LED verde le sezioni efficacemente in uso. Per queste ultime viene anche indicato quante pagine sono segnalate automaticamente a Google usando il sitemap protocol.
showSitemap è anche il programma che viene richiamato da Google stesso per conoscere quante e quali pagine compongono i vostro sito se viene abilitata la integrazione con Google nell'omonima pagina del menu "Utilizzatori". La descrizione di questa funzionalità si trova nel manuale Governare il sito.

Indirizzi pseudo-statici
Sar-At invia (negli header http, cioè in modo automatico e invisibile) ai programmi che lo richiedono la data di ultima modifica della pagina, come farebbe un server web che spedisca una pagina statica. Ciò aiuta i motori di ricerca a indicizzare il sito.
Tutte le pagine generare e servite da Sar-At hanno normalmente una forma di questo tipo:
http://www.nomedelsito.it/showPage.php?template=prodotti&id=numero
Sar-At permette di nascondere la natura dinamica delle sue pagine dietro a nomi assolutamente indistinguibili da quelli della pagine scritte a mano: gli indirizzi pseudo-statici.
Traduzione meccanica
La traduzione meccanica degli indirizzi è stata rimossa in Sar-At 12.0
URL amichevoli
Sar-At può generare per voi URL amichevoli. La introduzione di questa funzionalità è nel manuale Mantenere il sito, l'uso delle URL amichevoli è spiegato in questo stesso manuale nel capitolo 2 sulle Viste. La scelta di usare URL amichevoli deve avvenire quando il sito viene creato. La URL amichevole viene memorizzata nel campo incorporato saratUrl di ciascuna pagina (record).
Inclusione di frammenti html
Questa tematica è già stata affrontata nel capitolo 1 di questo stesso manuale, ma la riprendiamo ed ampliamo qui. Riguarda esclusivamente le paginaìe mastro classiche.
Un grande sito che contiene molte pagine mastro è un sito che contiene molte pagine simili. Quando studiate l'immagine coordinata di un un sito web finite sempre per elaborare una testata, un piè di pagina, una barra di navigazione… (in termini HTML5: header, footer e nav) tutti questi elementi finiscono, duplicati, in tutte le pagine mastro. Si verifica così, per quanto minimizzato, il problema che affligge sempre i siti sviluppati con metodo tradizionale: quando desiderate modificare l'aspetto grafico generale dovete modificare molte pagine distinte applicando le stesse modifiche a ciascuna. Usando Sar.-At e un sito di centomila pagine virtuali magari dovrete modificare soltanto venti pagine mastro, ma è comunque un lavoretto noioso.
Per chi usa un programma autore come Dreamweaver questo non è un problema, perché quei programmi offrono meccanismi propri di templating per alterare un gruppo di pagine simili in simultaneo. Gli altri troveranno utile l'istruzione INCLUDE di showPage.
Prendete una delle pagine mastro e localizzate il codice HTML della testata. Per fare un esempio banale, potremmo trovare in home page logo e titolo del sito e lo stesso HTML replicato in tutte le pagine mastro. Usando un editore di testo, tagliate la testata e registratela in un file esterno chiamato magari "header.ihtml" ("ihtml" sta per "html da includere", ma potete utilizzare qualsiasi altra estensione che desideriate, comprese html, htm, xml, css e txt).
Al posto della testata tagliata inserite una istruzione Sar-At che la richiama, ottenendo questo effetto complessivo:
<!DOCTYPE html>
<html lang='it'>
<head>
<meta charset='utf-8' />
<title>Demo</title>
</head>
<body>
{INCLUDE header.ihtml}
Bla bla bla
</body>
</html>
La stessa istruzione INCLUDE può venire utilizzata in tutte le altre pagine mastro. Ora, quando volete modificare la testata di ogni pagine del sito, dovete editare il solo file ihtml.
Se create varianti localizzate dei file di include (per esempio: header.ihtml.it e header.ihtml.ru) showPage sceglie e inserisce automaticamente la variante adatta, sulla base della lingua della pagina corrente.
I CSS
ShowPage e showTwig vengono normalmente usati per produrre pagine HTML, ma è possibile anche utilizzarli per produrre fogli stile. Per esempio e usando la sintassi showPage, se state facendo il sito di un colorificio e nelle schede prodotto aggiungete un colore, potete utilizzare quel codice colore anche nel CSS. Creerete un documento fogliostiledinamico.css che contiene qualcosa come
body {
background-color: #{ColoreProdotto};
}
Il documento fogliostiledinamico.css andrà abilitato come pagina mastro in Sar-At, nella omonima linguetta.
Nello HTML, il foglio stile andrà richiamato come
<link rel="stylesheet" href="showPage.php?template=prodotti&id={id}&masterPage=fogliostiledinamico.css" />
XML
ShowPage e showTwig possono venire utilizzati anche per produrre documenti XML.
Ecco un esempio di pagina mastro classica in linguaggio XML. Come si vede, sono utilizzabili tutti i consueti costrutti Sar-At come le Viste e gli IF. Qui vengono mostrate le informazioni di un prodotto e c'è una vista che recupera tutta la gallery di foto di quel prodotto da una sezione correlata
<?xml version="1.0" encoding="UTF-8"?>
<prodotto title="{title}" sottotitolo="{description}">
<testo>
{IF testo}
<paragrafo><![CDATA[{testo}]]></paragrafo>{ENDIF testo}
</testo>
{BEGIN foto_produzione}
<foto didascalia="{description}" immagine="{immagine}" />
{END foto_produzione}
</prodotto>
showFile: il motore Sar-At per la distribuzione di documenti riservati
Abbiamo come sia possibile con Sar-At creare sezioni del sito (o pagine individuali) accessibili soltanto ai visitatori registrati (ulteriori dettagli si trovano del manuale Governare il sito).
Abbiamo anche visto come Sar-At ci permetta di registrare nel suo database non soltanto testi e numeri, ma interi documenti (i campi di tipo "file", visti nell'omonimo paragrafo della prima parte).
È lecito chiedersi come sia possibile combinare le due funzionalità. Cioè, come sia possibile rendere un file accessibile soltanto agli utenti registrati.
Per esempio, potremmo decidere di vendere libri in formato elettronico (PDF) solo ai clienti del sito.
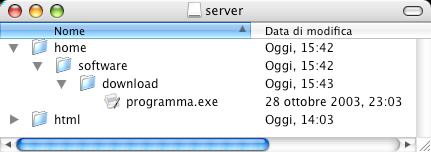
Nel seguito di questo paragrafo immagineremo che nel sito www.software.it esiste una sezione programmi. Ogni pagina della sezione programmi contiene la descrizione di una applicazione di nostra produzione, ed è riservata a chi l'ha acquistata. Avremo dunque un campo "descrizione", un campo "memoria richiesta", un campo "sistema operativo", un campo "numero di versione" eccetera. La sezione programmi conterrà anche un campo chiamato "download", di tipo file, che useremo per conservare una copia del programma.
La soluzione più semplice in questo caso è quella sbagliata: creiamo una pagina riservata nella sezione "programmi" e carichiamo sul server il programma eseguibile dentro al campo "download" relativo. Se scegliamo questa strada, tuttavia, il documento ha un indirizzo Internet (URL) non protetto: qualche cosa del tipo http://www.software.it/cartella_download/programmi_download_101.exe. L'utente registrato "Mario" può scaricare legittimamente il documento, copiare quella URL, inviarla per posta elettronica all'utente non registrato "Pippo". Quest'ultimo allora potrà scaricare il file, senza neppure conoscere la password di Mario. La cosa è inaccettabile.
Per mantenere i nostri programmi al sicuro li vorremo registrare in una zona del server che non è accessibile via browser: i programmi dunque non hanno un indirizzo URL e non possono venire scaricati con semplicità. Per convenzione, Sar-At vuole trovare i file ad accesso protetto dentro a una cartella chiamata home, nella radice del disco rigido. La cartella home contiene una sottocartella per ogni tipologia di documento scaricabile, chiamata come il campo in questione. La figura sottostante rappresenta schematicamente il setup:

Il file verrà scaricato dal visitatore attraverso un indirizzo come questo:
https://www.software.it/showFile.php?id=101&template=programmi&field=download
Quando un visitatore accede a un indirizzo di questo tipo, Sar-At ne verifica username e password, controlla che la data di scadenza sia nel futuro e garantisce che l'utente appartenga a un gruppo con diritto d'accesso sulla pagina e dunque sul documento.
showRSS: creazione di flussi in syndication
Il protocollo RSS consente ai vostri visitatori più affezionati di ricevere le ultime notizie dal vostro sito senza collegarsi con il browser, quasi in tempo reale.
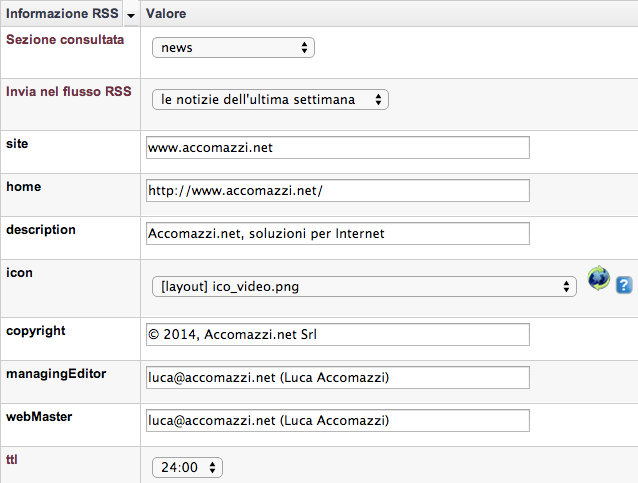
Sar-At vi permette di creare un flusso RSS con pochi clic del mouse. Nel menu Sito trovate la voce RSS. Compilate il modulo che appare, come si vede nell'esempio sottostante. Il significato di ciascuna riga di informazioni è spiegato nel seguito.

|
Nome |
Obbligatorio? |
Usi e note |
|
Sezione consultata |
Sì |
Selezionate la sezione del vostro sito che viene aggiornata più di frequente - tipicamente la sezione delle ultime notizie. |
|
Invia nel flusso |
Sì |
Potete scegliere quali e quante informazioni compariranno nel flusso RSS |
|
Site |
Sì |
Nome con cui il flusso RSS apparirà sul computer del visitatore |
|
Home |
Sì |
Indirizzo della vostra pagina home, o comunque della pagina che il visitatore vedrà aprirsi nel browser se sceglie di visitare il vostro sito |
|
Description |
No |
Potete qui inserire un breve testo di presentazione del vostro sito, che apparirà nel software RSS |
|
Icon |
No |
Immagine in formato PNG o JPEG che rappresenta il vostro sito. Tipicamente è il vostro logo e viene mostrato nel programma RSS del visitatore |
|
Copyright |
No |
Boilerplate sul diritto d'autore relativamente al materiale originale che appare sul vostro sito |
|
Managing editor |
No |
Indirizzo di posta elettronica del responsabile dei contenuti per il vostro sito |
|
Webmaster |
No |
Indirizzo di posta elettronica del responsabile tecnico per il vostro sito |
|
TTL |
Sì |
Time to live: è la frequenza con cui tipicamente voi aggiornate i contenuti della sezione in questione. Se in dubbio, selezionate un valore più breve del dovuto, ma non molto più breve, poiché questo farebbe crescere il traffico da e per il vostro server, rallentandolo. |
I podcast
I podcast sono un caso speciale di RSS. Per creare un podcast non dovete far altro che configurare lo RSS per una sezione Sar-At che contiene anche un campo di tipo file chiamato "mp3". In questo campo caricherete le puntate del podcast. Il campo deve chiamarsi mp3 anche se intendete realizzare un video podcast. I seguenti formati sono supportati in Sar-At:
|
Formato |
Estensione |
Note |
|
Audio MP3 |
.mp3 |
|
|
Audio AAC |
.m4a |
|
|
Audio AAC con immagini, link e sottotitoli |
.m4b |
Compatibile con iOS, segnalabile ad iTunes. |
|
Flash video |
.flv |
|
|
QuickTime |
.mov |
|
|
Cellulare 3GPP |
.3gp |
|
|
MPEG-4 codifica H.264 o H.265 (HEVC) |
.mp4 |
Raccomandato. |
I podcast generati da Sar-At contengono tutte le metainformazioni richieste da Apple per l'inclusione in iTunes. La URL da segnalare è
showPodcast.php?template=nome sezione
showErr e la gestione degli errori
Come sapete, se un visitatore accede al vostro sito Sar-At chiedendo una pagina HTML statica che non esiste, il programma Apache o IIS, insomma il server web che invia le pagine attraverso l'Internet, gli manda una pagina di errore codice 404.
Se lo stesso visitatore accede al vostro sito Sar-At chiedendo una pagina HTML dinamica della sezione "faq" (che esiste) dal numero progressivo 444 (che per qualche motivo non esiste: non c'è mai stata oppure un amministratore l'ha cancellata), allora il programma Sar-At gli manda una pagina di errore. Questo comportamento viene gestito da un programma chiamato showErr ed è configurabile da voi.
showErr per gli amministratori
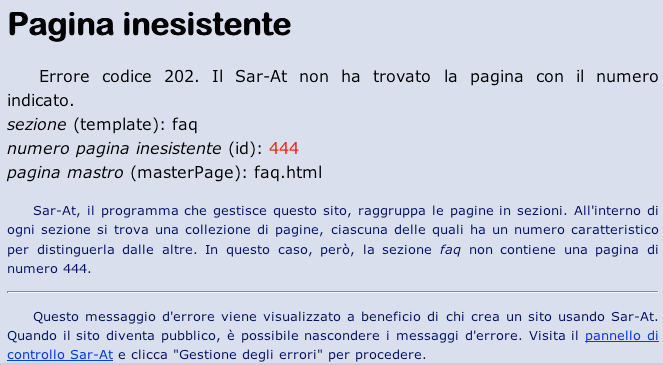
Quando vi collegate a un sito Sar-At e avete inserito la vostra password di amministratore, gli errori provocano l'apparizione di una pagina esplicativa di errore simile a quella che abbiamo raffigurato qui di seguito:

Le informazioni contenute nella pagina dovrebbero servirvi a capire perché Sar-At non è stato in grado di generare la pagina per voi.
showErr per gli utenti
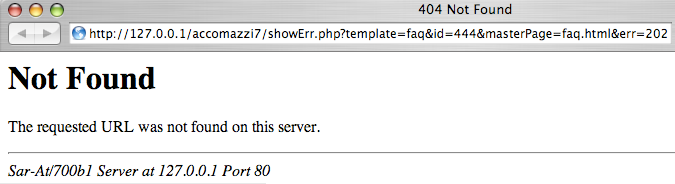
Quando Sar-At riceve una richiesta di generare una pagina che non può soddisfare e si rende conto che l'utente corrente non è un amministratore, genera una pagina di errore che assomiglia molto a quella prodotta da Apache nel medesimo caso. Qui sotto ne vedete una.

Se osservate con attenzione la URL vedrete che è esattamente la stessa del caso precedente e contiene le medesime informazioni di debugging. showErr è il nome del modulo Sar-At responsabile per la gestione degli errori. È stata richiesta una pagina nella sezione faq, numero 444 e ciò ha provocato un errore codice 202 (i codici di errore sono elencati nel paragrafo successivo). Nella URL c'è anche un parametro chiamato "missing" che indica quale sia l'informazione non trovata, se del caso. Per esempio, se nella pagina mastro c'è scritto {cioccolato} ma la sezione faq non contiene un campo cioccolato allora scatta l'errore codice 302 e voi troverete nella URL l'indicazione missing=cioccolato.
Codici di errore
Sar-At riconosce e caratterizza le seguenti condizioni di errore, che sono normalmente demandate al programma showErr per la gestione.
|
Nome |
Codice |
Spiegazione |
|
Sezione non specificata |
101 |
Non è stata indicata la sezione a cui si vuole accedere. Per esempio: showPage.php?id=101&masterPage=mastro.html |
|
Sezione inesistente |
201 |
La sezione richiesta non è presente nel sito. Per esempio: showPage.php?template=non_esiste_affatto |
|
Id inesistente |
202 |
È il caso dell'esempio precedente: dentro una sezione esistente si richiede di vedere una pagina che non c'è (forse esisteva in precedenza e un amministratore l'ha cancellata) |
|
Mastro non trovata |
203 |
È stata indicata una pagina mastro HTML non esistente. Per esempio showPage.php?template=x&id=1&masterPage= non_esiste_affatto.html |
|
Alias non trovato |
204 |
Accesso a showPage attraverso un alias il cui valore non è stato trovato tra quelli definiti nel sito |
|
Vista non trovata |
301 |
La pagina mastro richiede una vista che non è definita in Sar-At (probabilmente esisteva in precedenza e un amministratore l'ha cancellata). Potete usare il pulsante "verifica ora" nella linguetta Proprietà della sezione indicata per trovare esattamente di cosa si tratta. |
|
Elemento non trovato |
302 |
La pagina mastro richiama un campo che non è presente nella sezione indicata, oppure un plug-in inesistente o disabilitato. Probabilmente esisteva in precedenza e un amministratore l'ha cancellato. Potete usare il pulsante "verifica ora" nella sezione indicata per trovare esattamente di cosa si tratta |
|
Pagina invisibile |
401 |
L'indirizzo si riferisce a una pagina marcata come non visibile in Sar-At |
|
Pagina riservata |
402 |
L'indirizzo si riferisce a una pagina riservata, ovvero progettata come "accessibile solo a chi è in possesso di una password"; il visitatore ha inserito una password sbagliata o scaduta. |
|
Mastro non abilitata |
403 |
L'indirizzo cerca di combinare una pagina mastro esistente con una sezione esistente, ma Sar-At non è stato configurato per accettare questa mastro con questa sezione. Se non si tratta di un errore bisogna abilitare la pagina mastro visitando il menu Pagine, scegliendo la sezione indicata e cliccando la linguetta "Pagine mastro". |
|
Login necessario |
404 |
La pagina è accessibile solo a visitatori registrati. Viene mostrato un modulo (form) in cui inserire username e password. |
|
Sezione non per moduli |
501 |
showForm è stato chiamato per una sezione che non è una sezione modulo. |
|
Accesso in aggiornamento non autorizzato |
504 |
È stata visitata la URL showForm.php per una sezione modulo non aggiornabile , oppure un visitatore ha cercato di aggiornare una scheda che non è di sua proprietà |
|
Username già in uso |
505 |
Tentativo di registrarsi in una sezione modulo con uno username già scelto da altro visitatore. |
|
Ecommerce sconfigurato |
601 |
Tentativo di usare uno dei metodi del commercio elettronico presentati nel prossimo capitolo, ma il commercio elettronico non è configurato |
|
KO ecommerce |
602 |
Il sistema di pagamento è fallito e non è stata fornita una koURL per gestirlo in modo amichevole per il visitatore |
Personalizzazione della pagina di errore
L'apparizione della pagina di errore in una delle due forme viste in precedenza (per amministratori e per visitatori) non è obbligatoria. Potete sostituirla con una pagina HTML disegnata da voi, statica o dinamica.
Dal menu "Sito" selezionate la voce "Gestione errori". Appare una pagina dove per ciascuno dei casi visti in precedenza potete selezionare una pagina di gestione errori. La pagina selezionata non verrà mostrata attraverso showPage ma invece attraverso il programma showErr. In sostanza ci sono due differenze: primo, potete pescare campi attraverso una o più Viste, quindi potete indicare solo una pagina mastro di tipo "home" (i tipi delle pagine mastro sono indicati nella omonima schermata). Secondo, sono definiti alcuni pseudo-campi che sono utili se volete personalizzare un messaggio di errore. Eccoli elencati:
|
Nome |
Contenuto |
|
template |
Nome della sezione che era stata richiesta |
|
id |
Numero caratteristico della pagina che era stata richiesta |
|
masterPage |
Pagina mastro che era stata richiesta (implicitamente o esplicitamente) |
|
search |
Testo ricercato, e indicato nella URL, (spesso è vuoto) |
|
referer |
Nome del modulo Sar-At che ha dato errore (showTwig, showPage, showForm, showRSS, showSitemap) o testPage |
|
missing |
Nome della informazione cercata e non trovata (si veda sopra il paragrafo "showErr per gli utenti"). |
|
err |
Codice numerico di errore, tra quelli elencati nella tabella al precedente paragrafo. |
|
sarelURL |
Indirizzo della pagina da cui proviene l'errore |
|
group |
Definito solo nel caso 404 (si veda la tabella precedente). Nome del gruppo al quale è necessario appartenere per vedere la pagina a cui è stato tentato l'accesso. |
Non è obbligatorio l'uso di alcuno dei {tag} indicati qui sopra. La pagina di gestione errore può essere perfettamente statica.
Gli alias
Sar-At assegna automaticamente una URL amichevole a ogni pagina prodotta da un amministratore o redattore. Nel abbiamo parlato nel primo capitolo di questo libro. Qui vorremo riprendere la tematica approfondendola.
La funzionalità in questione richiede il modulo mod_rewrite dentro Apache. La sua presenza (o assenza) sul vostro server è riportata nella prima schermata di Sar-At dentro la linguetta Librerie.
Una buona URL amichevole risulta facilmente ritrovabile in Google: per questo motivo consigliamo di separare le parole con un trattino, non con il segno di sottolineatura . Per esempio, se una pagina web parla di un dispositivo per sostenere il doppio mento degli obesi, quella pagina andrebbe chiamata reggi-mento,html e non reggimento.html. Solo in questo modo la pagina verrà segnalata a chi sta cercando in Google la parola reggi e la parola mento.
Le pagine che sono dotate di URL amichevole vengono automaticamente riportate nella mappa del sito con la URL amichevole e non con l'indirizzo showPage o showTwig sottostante.
Attenzione ai 404
Una URL parlante è basata sul titolo della pagina, ovvero sul campo title. Se una pagina italiana si chiama, per esempio, "la torta al limone con ricetta della nonna", la sua URL amichevole assomiglierà a torta-limone-ricetta-nonna-1234567.html.
Se un redattore cambia innocentemente il titolo in "la torta al limone con ricetta della mamma", cambia anche la URL parlante. Questo non è un gran problema, e anzi è desiderabile, purché voi non abbiate inserito nello HTML del sito un link assoluto al vecchio indirizzo.
Suggeriamo di evitare l'uso diretto nello HTML di URL amichevoli. Usate invece una Vista per recuperare il valore corrente della URL amichevole.
Verifica e riparazione alias
Nel menu Sito, voce Alias, appaiono non solo tutte le URL amichevoli definite sin qui ma anche una utility capace di verificare e riparare gli alias. Cancellare un alias potrebbe significare che smette di funzionare un link all'interno del vostro sito e per questo motivo il sistema vi obbliga ad eseguire un backup dell'intero database prima di cominciare.
L'utility lavora una sezione alla volta.
Sono disponibili quattro opzioni, di cui solo una, la meno invasiva, Aggiungi alias mancanti e ripara le problematiche più semplici, inizialmente selezionata. Le altre tre vengono abilitare solo se ce n'è potenzialmente bisogno e comunque dopo una prima esecuzione in cui abbiate abilitato la riparazione delle problematiche semplici.
Personalizzazione di menu all'interno di Sar-At e integrazione nuovi script
È possibile l'integrazione di nuove pagine e nuove voci di menu nel CMS, purché si sappia utilizzare il linguaggio di programmazione PHP e la manipolazione delle basi dati in SQL.
Per la costruzione della nuova pagina partite da questo scheletro:
<?php
require_once 'sarat/sar-el.inc.php';
$q = new DB_Sarel;
SecurityCheck($tep, false);
echo SarElMakeHead ('TITOLO PAGINA', $q, 'sarat/');
?>
</head>
<body>
<?php
$uilanguage=1; // Forza l'italiano
echo SarElNavBar (8, $q, 'sarat/');
// vostro codice PHP
?>
</body>
</html>
All'interno del codice PHP potete inviare comandi SQL utilizzando la sintassi
$q->query("COMANDO SQL");
Registrate lo script con un nome.php dentro alla cartella che ospita il vostro sito. Per farlo apparire nella barra dei menu con nome a piacere date questo comando al motore di base dati.
INSERT INTO `saratmenu` (`id`, `stringa`, `fathermenu`, `required_privilege`, `link`, `note`) VALUES (10000,'Voce menu visibile a video',ID menu in cui deve apparire,'tipologia di amministratori che possono usare la voce di menu','http://www.nomesito.it/nome.php','');
I parametri:
id
un qualsiasi numero pari o superiore a 10.000
stringa
La voce di menu visibile a video, ovvero il testo che verrà cliccato dall'amministratore per invocare il vostro script
fathermenu
L'id numerico del menu nel quale deve apparire la vostra code. I possibili valori sono:
|
ID |
Menu |
|
1000 |
Sar-At |
|
1500 |
Server |
|
2000 |
Sito |
|
3000 |
Pagine |
|
4000 |
Utilizzatori |
|
5000 |
Ecommerce |
required_privilege
Definisce quali amministratori possono vedere la voce di menu. I possibili valori sono
|
ID |
Privilegio richiesto |
|
root |
Proprietario del server |
|
own |
Proprietario del sito |
|
insert |
Autorizzato ad aggiungere pagine in almeno una sezione |
|
update |
Autorizzato ad aggiornare pagine in almeno una sezione |
|
delete |
Autorizzato a cancellare pagine in almeno una sezione |
|
publish |
Autorizzato a pubblicare pagine in almeno una sezione |
|
peek |
Almeno uno dei quattro precedenti |
|
grant |
Autorizzato a gestire sub-amministratori e utenti registrati |
|
query |
Autorizzato a definire e modificare le Viste |
|
schema |
Autorizzato ad alterare la sezione |
|
ecommerce |
Autorizzato a gestire l'e-commerce |
|
newsletter |
Autorizzato a inviare newsletter |
link
URL dello script
note
Testo libero
Ecco un esempio di come creare in intero nuovo menu intitolato "Preferenze" con due voci di menu chiamate "voglio più bene alla mamma" e "Voglio più bene al papà" visibili a tutti i redattori.
INSERT INTO `saratmenu` (`id`, `stringa`, `fathermenu`, `required_privilege`, `link`, `note`) VALUES (10000,'Preferenze',0,'Peek','','Titolo del menu');
INSERT INTO `saratmenu` (`id`, `stringa`, `fathermenu`, `required_privilege`, `link`, `note`) VALUES (10010,'Voglio più bene alla mamma',10000,'Peek','http://www.sito.it/mamma.php','');
INSERT INTO `saratmenu` (`id`, `stringa`, `fathermenu`, `required_privilege`, `link`, `note`) VALUES (10020,'Voglio più bene al papà',10000,'Peek','http://www.sito.it/papa','');
Richiamo di funzioni interne di Sar-At a partire da script esterni
Uno script PHP che richiama Sar-At può chiamare le funzioni interne del framework. Tutte le funzioni Sar-At che ha senso richiamare (le API di Sar-At) oggi sono compiutamente documentate attraverso il sistema PHPDoc.
Messa in sicurezza degli script richiamati da Sar-At
La grande attenzione che dedichiamo alla sicurezza dei siti significa che ci sforziamo di migliorare anche là dove eravamo già vincenti -- aggiungiamo difese al sistema anche in punti dove nessuno era mai riuscito ad attaccarlo.
Un buon esempio di questo atteggiamento è il sistema SaratVerifyCallback -- il quale interessa solo quelli che scrivono codice PHP di complemento a Sar-At stesso. Quando Sar-At deve chiamare uno script esterno, genera una password "usa e getta" e la passa nella URL al codice esterno, sotto al nome "otp".
Voi dovete semplicemente all'interno del vostro codice chiamare la funzione SaratVerifyCallback passando indietro la password usa-e-getta. In pratica, bastano tre righe di codice:
require_once ("sarat/sar-el_core.inc.php");
require_once("sarat/sar-at_eventmgr.inc.php");
SaratVerifyCallback (NOME DEL VOSTRO SCRIPT, $_GET["otp"]);
Questo sistema blocca l'esecuzione del vostro script (dentro SaratVerifyCallback) se esso non è stato attivato da Sar-At stesso, impedendo a uno hacker che conosca davvero bene il funzionamento interno del vostro sito di attivarne manualmente le componenti.
Il sistema di callback viene attivato per tutti gli script PHP chiamati da showForm e per tutti gli eventi gestiti in PHP. Se non aggiornate i vostri script, appare automaticamente un avviso nella prima pagina del backoffice che vi invita a farlo e menziona quali sono gli script da aggiornare.

Sicurezza
Nel menu Sito alla voce Sicurezza appaiono due opzioni di una certa rilevanza.
Più persone possono accedere al sito contemporaneamente con la medesima username e password oppure Ogni credenziale autorizza un solo accesso simultaneo. La scelta è piuttosto autoesplicativa ma vale la pena di notare che la seconda opzione offre maggiori garanzie di sicurezza rispetto alla prima e per questo motivo è selezionata per default.
Questa opzione si applica solo agli utenti registrati e mai agli amministratori, per i quali vale sempre la prima soluzione.
Interrompi la sessione degli utenti registrati dopo...secondi, consente di decidere quanto tempo può passare tra l'ultima consultazione di pagina da parte di un utente registrato (o un amministratore) e il momento in cui Sar-At gli richiede nuovamente la password per consentirgli l'accesso ai contenuti registrati. Questo valore non andrebbe fissato a più di 3.600 secondi (un'ora) perché ogni sessione aperta consuma memoria sul server e quindi lo rallenta.
showCal e la generazione di appuntamenti scaricabili
Il vostro sito contiene una sezione di eventi, caratterizzati da una data (e magari ora) e inizio (e magari fine)? Sar-At vi consente di rendere più interattiva questa sezione. I visitatori del sito potranno con un sol clic aggiungere l'appuntamento alla loro agenda personale.
Il link va puntato su showCal.php, un componente Sar-At che genera un file in formato standard vcal (dunque utilizzato automaticamente da Outlook su Windows, Calendario su Mac e iOS). Eccone i parametri:
|
Nome parametro |
Valori accettabili |
Spiegazione |
|
template |
nome sezione |
Il nome della sezione eventi |
|
location |
nome campo |
Nome del campo nella sezione che contiele il luogo dove l'evento si svolge |
|
from |
nome campo |
Nome del campo dove si trova la data dell'inizio evento |
|
to |
nome campo |
Nome del campo dove si trova la data di fine evento |
|
id |
numero intero |
Opzionale. Se presente, showCal esporta i dati di un singolo evento. Se assente, esporta tutti i dati di tutti gli eventi non ancora conclusi |
I parametri from e to possono essere di tipo "data" o di tipo "data e ora".
Sarattizzatore
Sar-At 11 introduce un nuovo strumento, di sicura utilità per chi deve creare un sito Sar-At partendo da un database SQL che gli viene fornito. Lo strumento richiede un utente particolarmente smaliziato e per questo motivo non potete accedervi attraverso la barra dei menu.
Se nella barra degli indirizzi, dopo al nome /sarat/ digitate il nome del programma, sarattizzatore.php, appare una schermata che lista tutte le tabelle della base dati.
Per ciascuna tabella è indicato il nome, il numero di record che essa contiene, la dimensione sul disco. Se si tratta di una tabella che è stata creata con Sar-At nessun'azione è possibile. Se la tabella invece è sconosciuta a Sar-At appaiono anche due pulsanti. Distruggi elimina la tabella dalla base dati. Sarattizza va a modificare la tabella aggiungendo i campi incorporati che Sar-At richiede per lavorarci (come id, masterId, title eccetera), poi la aggiunge al menu Pagine rendendola così accessibile come sorgente di pagine web.